Integrate your App with Stripe instantly using nandbox App Builder
Stripe Payment Gateway is one of the leading platforms that support online businesses, from startups to enterprises to secure payments, manage revenues, and achieve sustainable growth. Same as nandbox, Stripe ensures scalability and reliability with its cloud-based infrastructure.
At nandbox, no-code is the norm; by drag-and-drop and data insertion, you can create and update your Native App in minutes. And you can integrate payment gateways in your Shopping App, created by nandbox App Builder.
How to integrate Stripe Payment Gateway in your Shopping App in Four Steps
Step 1:
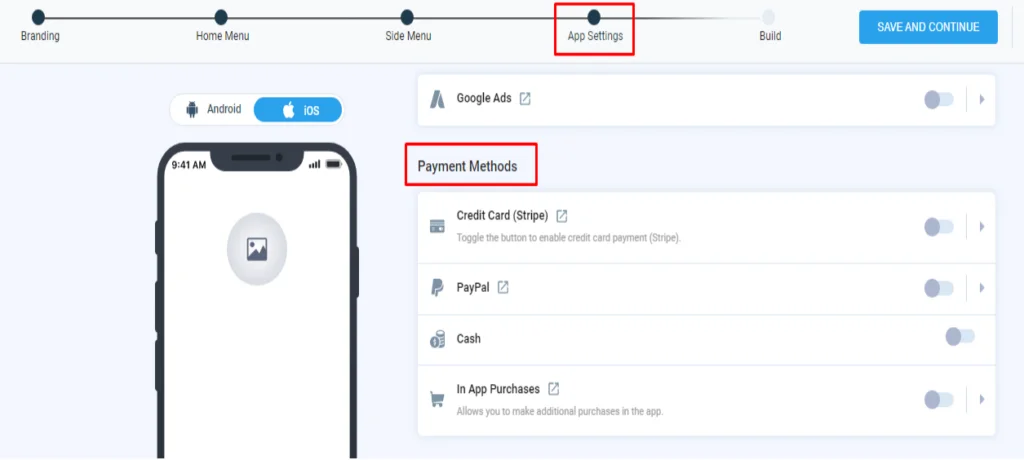
Log in to your nandbox Dashboard and head to step 4 “App Settings”. Scroll down to “Payment Methods” till you find “Credit Card (Stripe)” among the other ready-built-in payments.
Step 2:
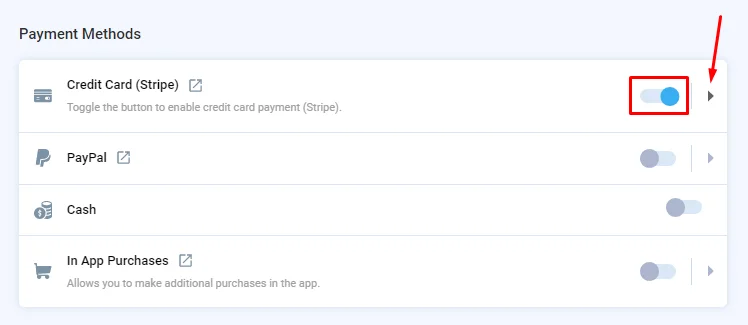
Enable its toggle, then click the arrow for configurations.
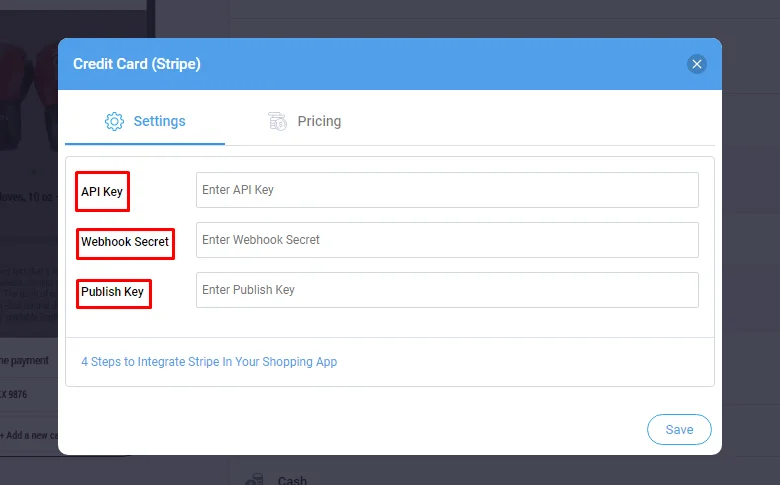
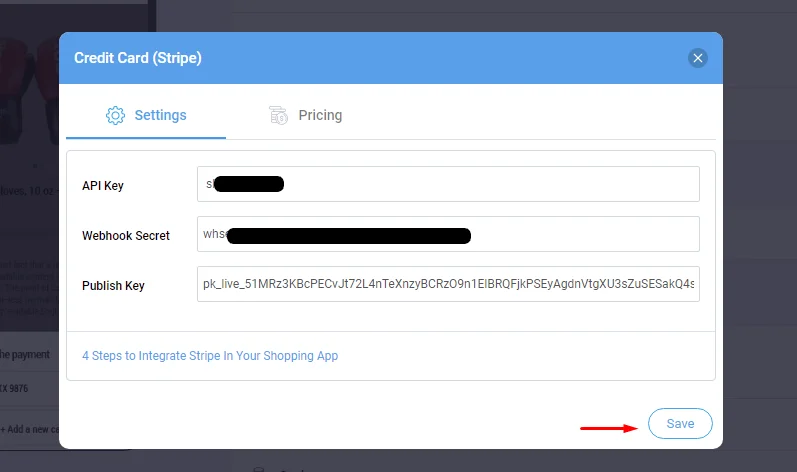
You will find three pieces of information are required to complete your payment integration process:
1- API Key
2- Webhook Secret
3- Publish Key
This data is accessible from your Stripe account.
So go to “Stripe” either to sign up or log in.
Step 3:
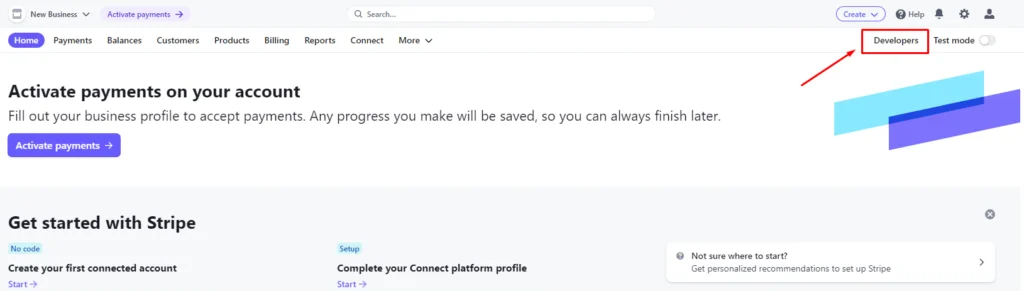
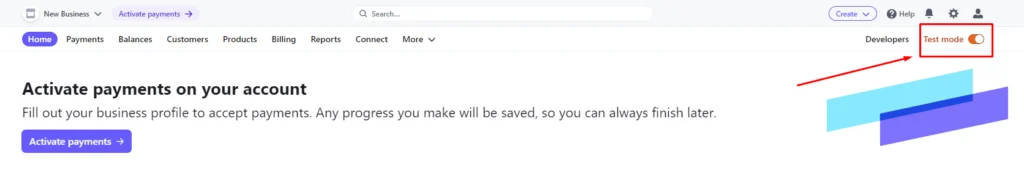
– Enter your Stripe’s dashboard and select “Developers”.
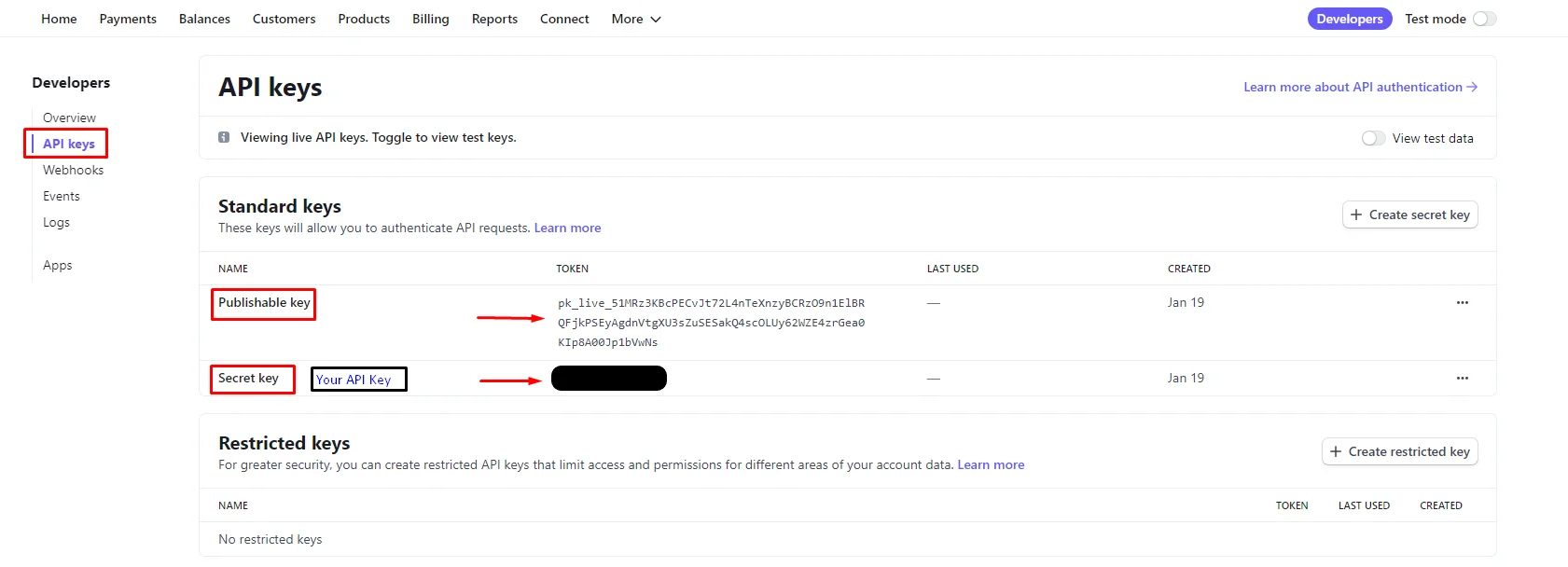
Note that you can enable the “Test mode” toggle for testing your payments, and disable it for “Live mode” if you’re ready to launch your app.
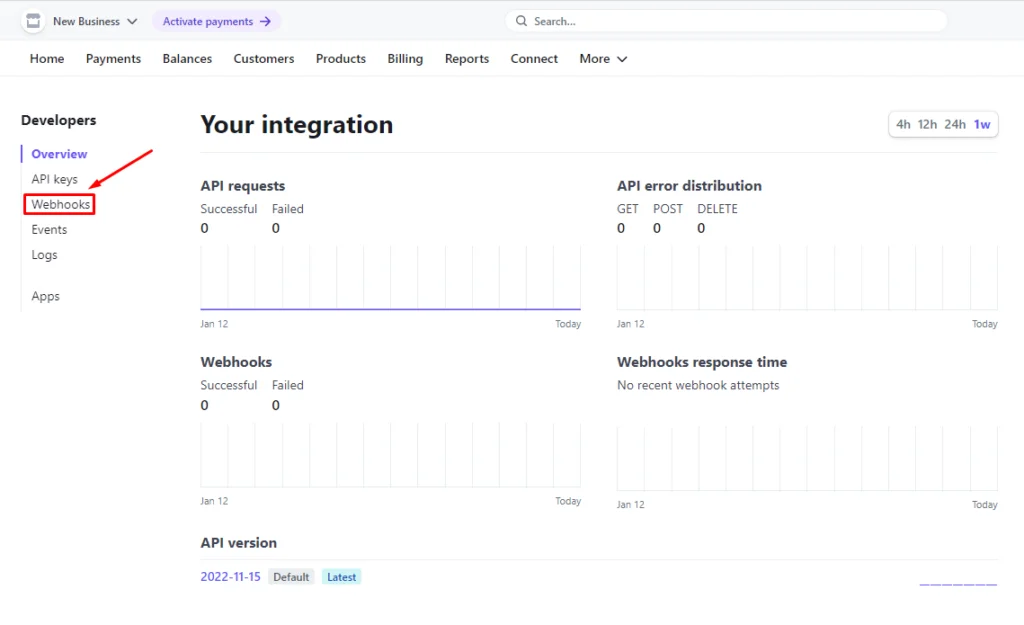
– Select “Webhooks”
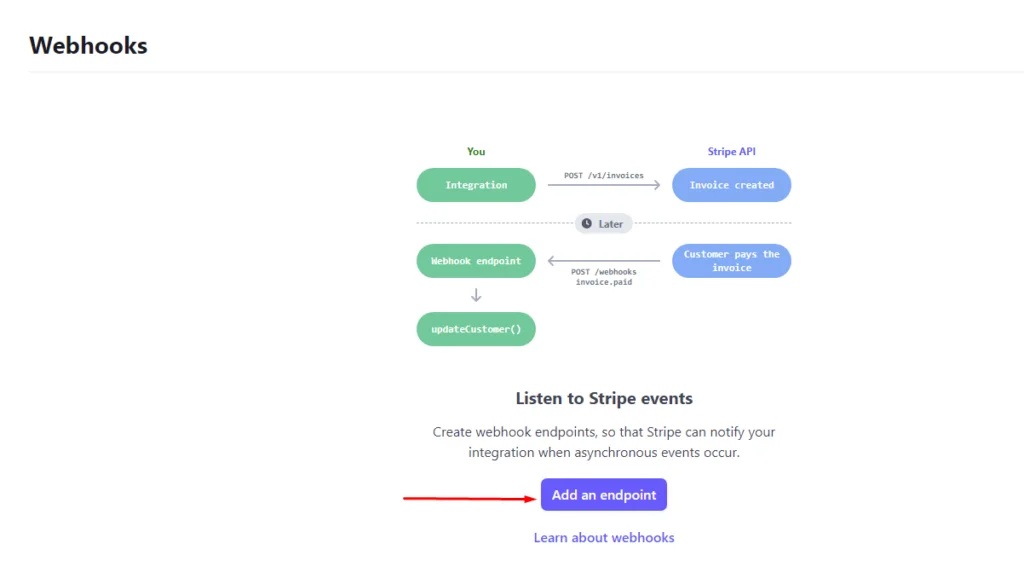
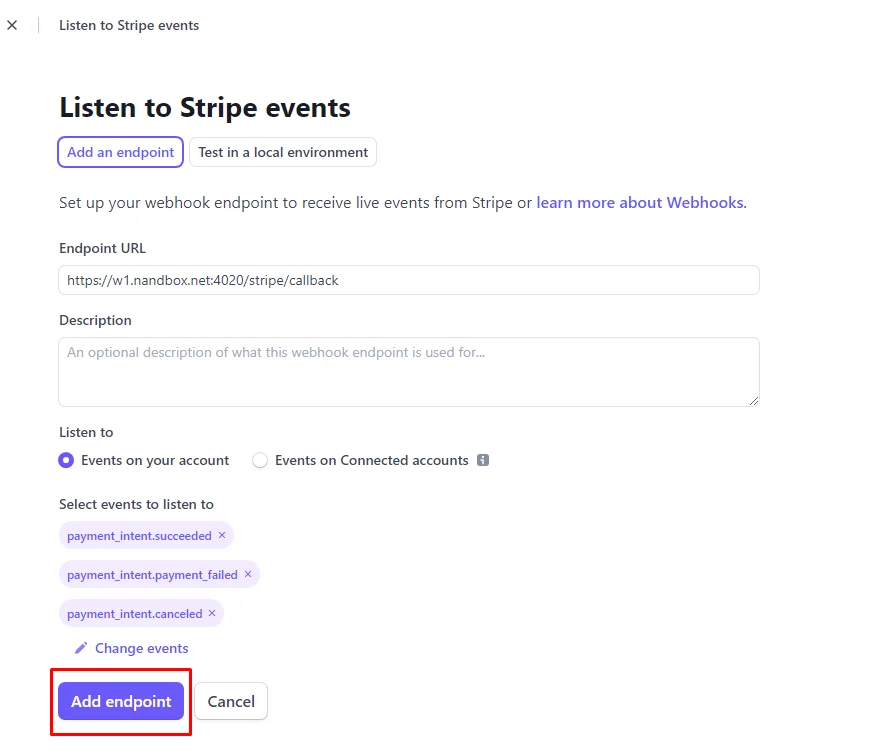
– Then click on “Add an endpoint”.
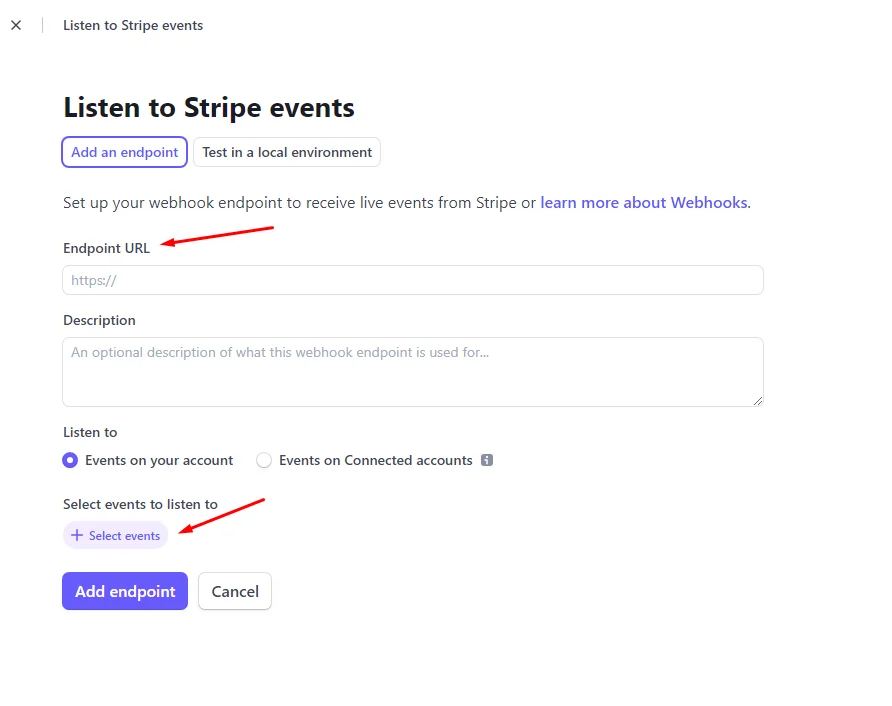
– A screen will pop up with these required information:
- Endpoint URL
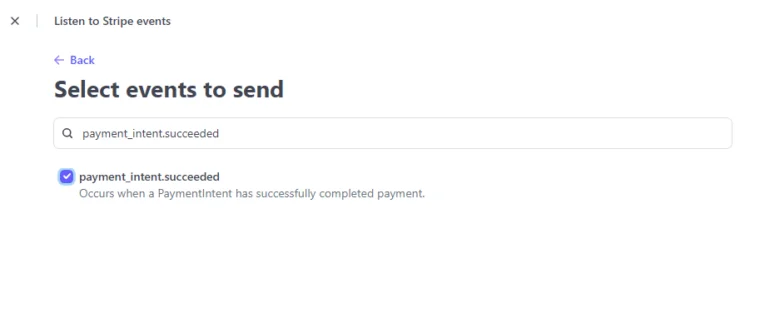
- Select events
Paste this Endpoint URL: https://w1.nandbox.net:4020/stripe/callback
And add these three events to its events details:
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.canceled
Then click “Add endpoint“.
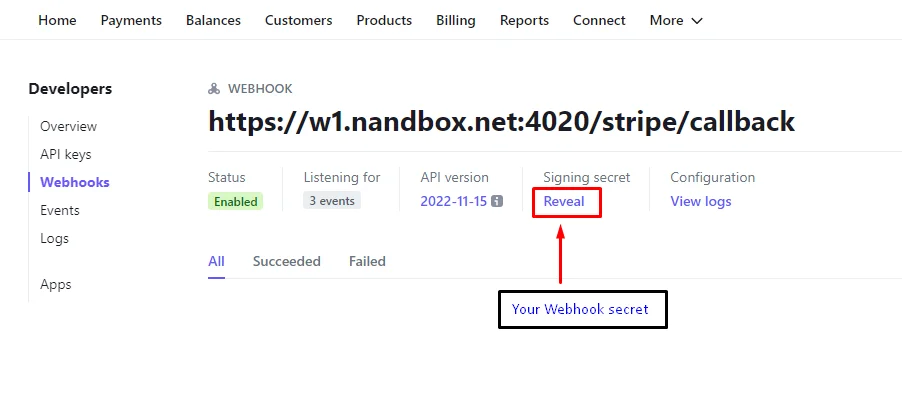
– In “Webhooks” section, click “Reveal” the signing secret in order to get your “Webhook Secret”.
– Click on “API keys” to get your “Publishable Key” and “Secret Key“.
Step 4:
– Copy and paste all of the above into your nandbox dashboard, Then click “Save“.
Now, your Shopping App should be linked with Stripe Payment Gateway. If you have questions or you need help, please contact us at support@nandbox.com.