Best Software for Creating an App Wireframe & Prototypes
Have you ever grabbed a piece of paper and sketched out a rudimentary example of your app idea? Simple rectangles to represent the phone, filled with more simple shapes, lines, and squiggles in place of text and buttons? Maybe you did this for yourself as you were still formulating your idea. Or you might have done it to better explain your app idea to other people. Whatever the reason, what you did by sketching out your idea is create a very crude app wireframe.
And more than just being a rough visual example of your app, wireframes, and prototypes have a very important function. They help you create and refine a UI (user interface) that supports an exceptional UX (user experience). Because these are two elements you want to get right before you use nandbox to easily create your mobile app.
Sketching your mockup by hand is quick but can become tiring when you redo it multiple times. And you will need to redo your wireframe as you modify where different elements go and even rearrange screen order. This is why you should use software to create a bare-bones wireframe now, and a polished prototype later. But start looking at software for creating an app wireframe and prototypes, and you’ll discover that there are dozens of options.
But there are pros and cons to each one. And, as with many things, your choice will come down to what meets your needs. In this post, we will help make that choice a little easier. We will highlight the best software for creating an app wireframe and prototypes. But we will stop short of recommending one program over another. Because only you can decide which one will work best for you.
Adobe XD App Wireframe Tool
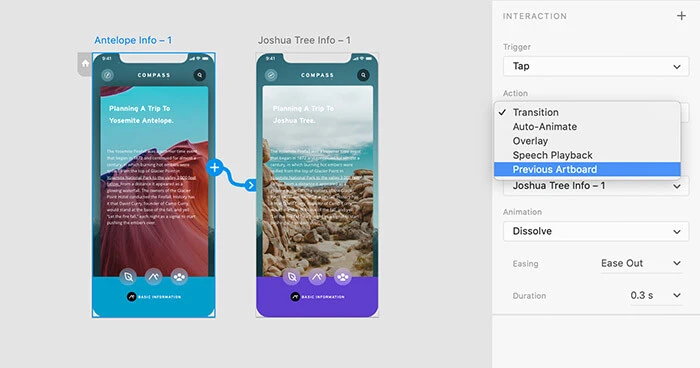
The XD in Adobe XD stands for experience design, which is a reminder that your app’s interface influences the user experience. Adobe XD is part of the Adobe Creative Cloud suite. This means that interoperability between XD and Photoshop, Illustrator, and other Adobe software and services is seamless. Because of this, Adobe XD is a great choice for creating your app wireframe and prototype, and for designing the interface.

Standout features include:
- Repeat Grid – Easily repeat an object or group of objects horizontally and vertically. This could, for example, speed up the process of designing a carousel of cards or creating an image slider.
- Components & States – Create main components for items such as buttons, toggles, navigation, and more. Then reuse these throughout your wireframe or prototype and you’ll only need to edit the main component. Any design changes to the main component are applied to all instances.
- Auto-Animate – Include visual feedback and state changes to elements that better illustrate how the final app might behave. Because these can be extremely useful if presenting your app to a business or pitching potential investors.
| Platforms: | MacOS and Windows. |
| Free Trial: | A limited “starter” version of Adobe XD. |
| Disadvantages: | Limited built-in asset library. Lacks real-time collaboration that teams require. |
Figma
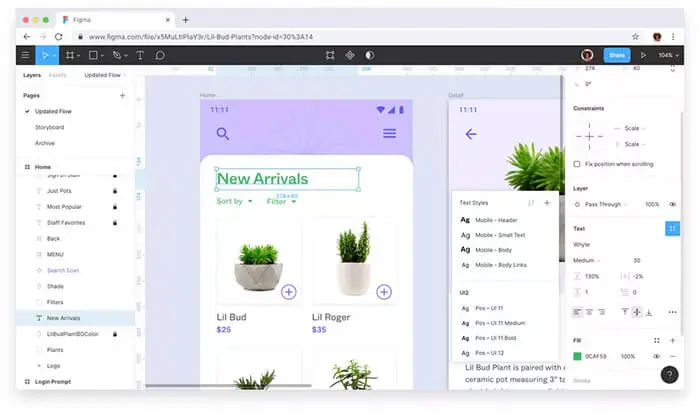
Although Figma was acquired by Adobe in 2022, it is expected to continue as a standalone service. Unlike many other wireframing and prototyping programs, Figma is purely cloud-based with a big focus on collaboration. And therefore it is definitely a great solution for remote or distributed teams working on apps and interfaces. Figma provides plugins and features that enable developers to convert Figma to Flutter code.

Standout features include:
- Auto Layout – Buttons and other elements resize automatically to accommodate text. Lists can rearrange themselves when other elements are moved around. Plugins can further automate repetitive tasks.
- Accessible Code – Easily grab CSS and other code related to elements, including colors and position.
- Searchable Assets – Create a searchable library of all your assets. And then use any assets anywhere, just by dragging them and dropping them in place.
- Always New – Figma is fully cloud-based, so everyone in your team always has access to the latest design. Any changes or edits happen in real-time, no syncing is required.
| Platforms: | Web browser. |
| Free Trial: | Feature limited Starter Plan is free forever. |
| Disadvantages: | No built-in UI components. Still uncertain how Adobe acquisition may change ongoing development. |
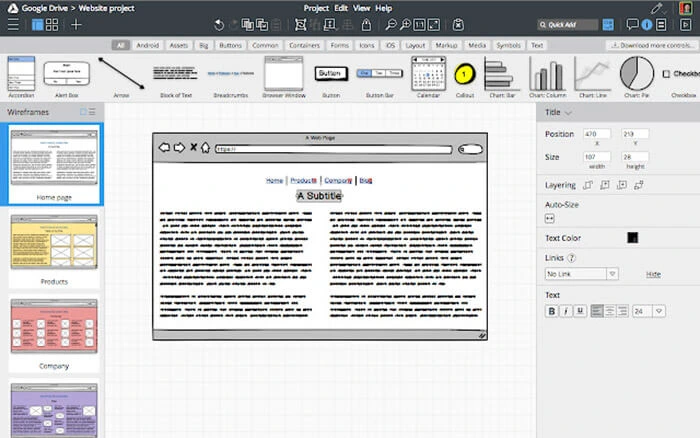
Balsamiq
Along with Axure and Justinmind, Balsamiq was one of a bunch of wireframing and prototyping programs released in the early 2000s. Although initially a web-based tool, Balsamiq now also offers a desktop version and a version that works with Google Drive. But Balsamiq’s emphasis has always been on the rapid creation of low-fidelity wireframes. Think of the kind of mockups you would create if drawing it on a whiteboard or piece of paper. The software is a lot more advanced than when it was first released. But the default is still wireframes in simple black and white.

Standout features include:
- Ready-made Components – Hundreds of built-in UI components, icons, and symbols. There are also hundreds of user-contributed wireframes and components that can be imported free of charge. For app developers, you have pixel-perfect iOS device wireframes and Android Material design symbols.
- Shallow Learning Curve – The focus is on the rapid development of low-fidelity wireframes. This translates into a tool that is easy to learn and use.
- Streamlined Assembly – Easily assemble your wireframe using the templates and components already included. Drag, drop, and edit, no drawing required.
- Simple Prototypes – The no-fuss wireframes can have basic interactivity added to them to create a bare-bones prototype.
| Platforms: | Web browser, MacOS, Windows, and Google Drive |
| Free Trial: | Fully functional 30-day free trial on all plans. |
| Disadvantages: | Not designed for anyone wanting color and images in their wireframes and prototypes. No ability to seamlessly switch wireframe to a prototype. |
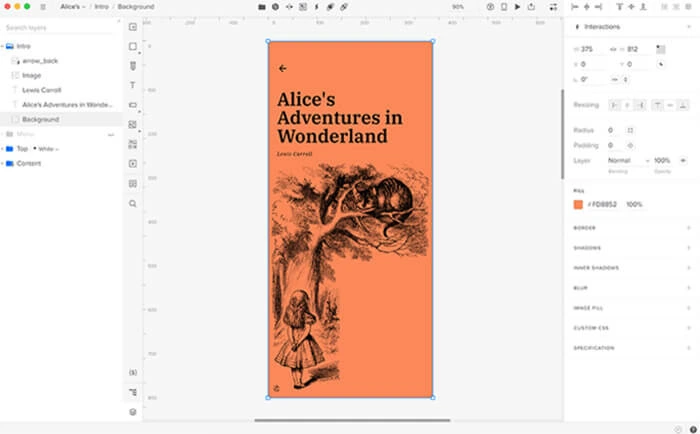
UXPin
Like Balsamiq, UXPin is also designed for the rapid creation of wireframes. But where it differs is that you aren’t limited to creating low-fidelity wireframes. Incorporate color, add images, and create a wireframe that looks like a true app. And easily import images created in Photoshop or Sketch to UXPin and use them in both your wireframe and prototype.

Standout features include:
- Auto Layout – Enabling Auto Layout allows you to easily resize, fit, fill, or reposition multiple elements, eliminating repetitive tasks.
- Merge – If you have an existing GIT repository with design elements and components, these can be imported into UXPin. And because of the way UXPin has been developed, every element you create automatically generates the relevant HTML/CSS/JS code. Making development easier.
- Accessible Design – Built-in features allow you to design with WCAG accessibility standards in mind. Simulate color blindness, and check contrast, ensuring text and crucial elements are always visible.
| Platforms: | Web browser, MacOS, and Windows. Preview tool for iOS and Android. |
| Free Trial: | Free trial offered on all plans. Also have a feature limited free version available. |
| Disadvantages: | Can be slow with complex designs. No live support available. |
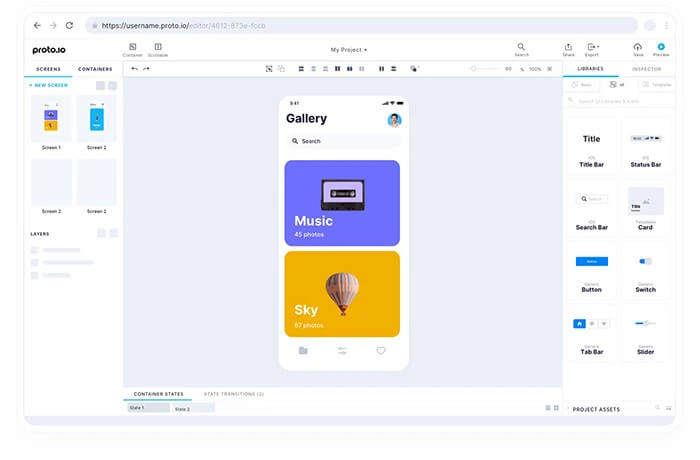
Proto.io
As the name suggests Proto.io is specifically designed to help you create interactive prototypes. Many of the other programs discussed here emphasize wireframes, but with varying abilities to turn those into prototypes. You could use Proto.io to create wireframes, but it would be an over-investment of your time. However, if you want to create great-looking prototypes with a high level of interactivity, use Proto.io. And then use any of the other programs listed here for creating bare-bones wireframes. Getting started with the program is reasonably easy, but there is still a learning curve involved in setting up interactions and animations.

Standout features include:
- Well-Stocked Library – No need to create components from scratch. Proto.io includes more than 250 UI components, 1,000 customizable templates, and more than 6,000 digital assets such as animated icons. And any interactive elements and components are designed to mimic real-world behavior.
- Audio & Video – You want your prototype to look as close to the finished app as possible. With Proto.io you can even add your own audio and video files.
- Integrations – Proto.io integrates with Sketch, Figma, Adobe XD, and Adobe Photoshop. So, any files you create in these apps can be brought into Proto.io without any conversion necessary.
| Platforms: | Web browser. |
| Free Trial: | 15-Day free trial on all plans. |
| Disadvantages: | Not optimized for use by large teams. Can’t grab code directly from program. |
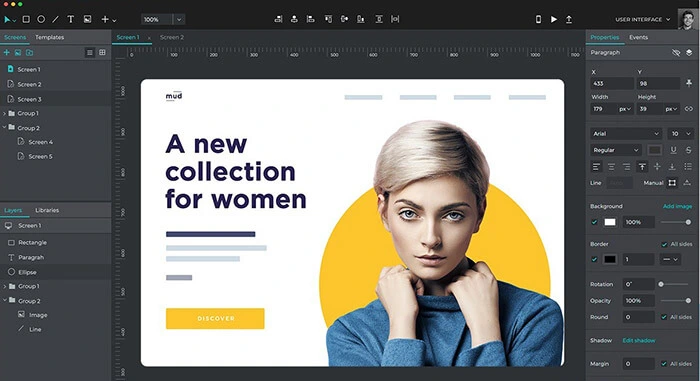
Justinmind
Like Balsamiq, Justinmind was first released in the early 2000s. So, it has been around long enough to become well-established and to offer a host of essential features. What you will immediately notice when visiting the Justinmind website is that the software is described as a prototyping tool. And like any good prototyping tool, it offers features that allow you to animate and create interactivity to mimic a real mobile app. But Justinmind does also offer a separate wireframing tool; and best of all, it is free forever. Although free, you will still find the wireframing tool to be feature-rich and easy to use. Like nandbox, the Justinmind prototype and wireframe tools are no-code solutions.

Standout features include:
- Gestures and Transitions – The prototyping tool offers a full suite of advanced mobile gestures and screen transitions. But the free wireframe tool also offers a range of gestures, animations, and transitions. Add these to your wireframe mockup to make it interactive.
- Conditional Navigation – Add rules to forms that regulate what screen loads next depending on user input. This makes it easier to validate specific requirements before development.
- Library of UI Elements – You are free to design your own elements both in Justinmind and in other Vector design tools. But Justinmind also comes with an extensive range of ready-to-use elements. Just drag and drop into place.
| Platforms: | MacOS and Windows. |
| Free Trial: | 10-Day free trial on the prototyping software. Wireframing software is free forever after a feature-limited 10-day trial. |
| Disadvantages: | Learning curve is a little steeper than other programs. Can be confusing figuring out whether to use the wireframe or prototype tool. |
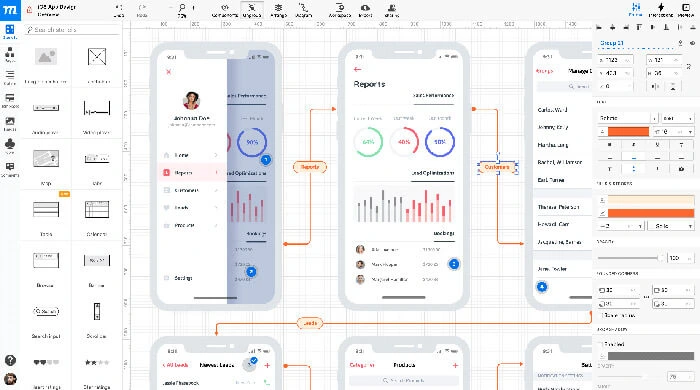
Moqups App Wireframe Software
While in this article we have referred to them as wireframes and prototypes, many people still refer to them as mockups. And with Moqups, Evercoder Software has cleverly capitalized on this. As with other solutions, Moqups supports the creation of rough wireframes and interactive prototypes. Allowing you to first get the layout of your app refined, before finalizing colors, design elements, animations, and transitions. Moqups also supports the creation of flowcharts and graphs, while also being an online whiteboard. But that doesn’t mean the developers have skimped on detail with the wireframing and prototyping features.

Standout features include:
- All-in-one Design Process – Start with a rough wireframe. Perfectly position all low-fidelity elements, and then seamlessly convert it to a high-fidelity prototype. Complete with animations and transitions.
- Project Templates – Hundreds of wireframe templates are available, allowing you to quickly establish the foundations before customizing.
- Reusable Components – Reuse elements throughout your project. And when you edit the original component, all changes are immediately reflected across all instances.
| Platforms: | Web browser. |
| Free Trial: | No. But a limited free plan is available, allowing you to try it out. |
| Disadvantages: | Selecting elements to group can be time consuming. Can only download mockups on a paid plan. |
Conclusion
Missing from this list is Axure RP. This doesn’t mean that Axure RP isn’t a great tool for creating mockups. However, in relation to the programs mentioned here, it does have a much steeper learning curve. And when you’re just getting started on creating an app wireframe and prototypes, you want something that is easy to learn. Just the way nandbox makes it easy for you to then create your own mobile app without any coding. All the programs highlighted in this article offer either a free trial or a feature-limited starter version. This is important when the software you choose needs to meet your needs. Now you are able to test out each program before committing to a monthly subscription.