Common mistakes to avoid when working with a Webflow development company
Although Webflow is a very useful tool for website creation, it can be difficult for novices to understand. If you are new to using Webflow for website creation, you can end up committing some of the typical blunders that novices make in their first few attempts. Consider visiting this website to get acquainted with a wide range of online services that can be created with the Webflow development company. All skill levels can use Webflow because it is user-friendly. However, as you get more at ease using Webflow, you will have more flexibility while building and modifying websites. But instead of making the same mistakes repeatedly make sure you start doing the correct things from the beginning.
Not renaming all media content when uploading
Why is it necessary to rename the media upon adding it to your website?
- It enhances your visibility on search engines as you add relevant keywords.
- You can find your media more easily.
Images are required on websites. They enable you to diversify the sort of information and provide examples for your terms. They also aid in grabbing online consumers’ attention. As a result, the name of every image or other media asset needs to be appropriate and ideally contain important keywords.
Labeling your photos helps bots grasp what they depict, lends legitimacy to your page if it fits the theme, and improves your ranking for your main search terms.
Furthermore, you must include a text alt tag with your image to enhance your website’s accessibility and provide search engines with the most accurate description of your image.
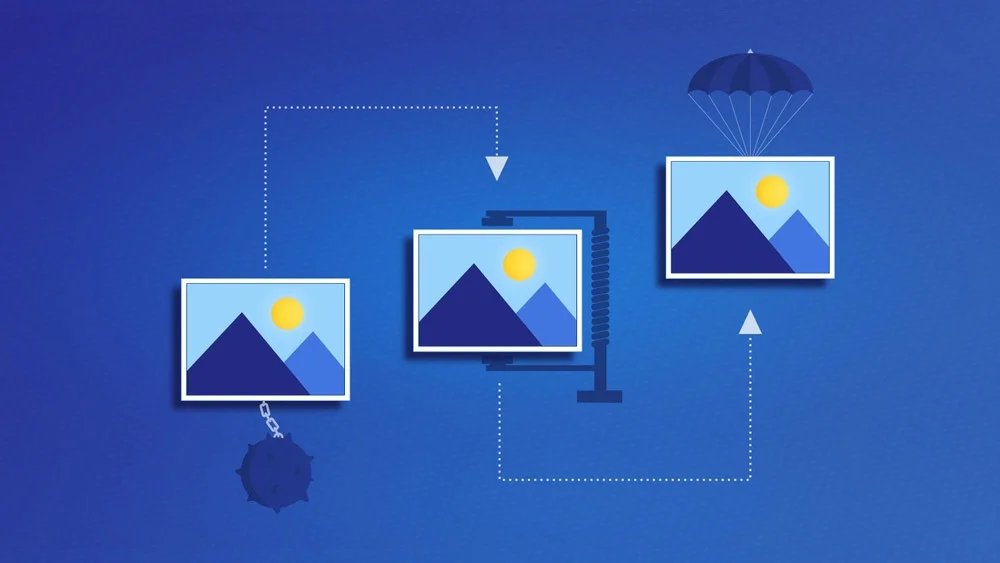
Not compressing media files
It is true that adding a picture or a video to your webpage without first compressing it will cause it to load more slowly. Such websites are quickly left by new visitors. This makes perfect sense—larger pages load faster because heavier files weigh more. Why compress large files when creating a website?
- You make them mobile-friendly. Media file compression guarantees that mobile visitors will not experience any noticeable delays when accessing and enjoying the material.
- You adapt them to different browsers. File compression helps make sure they display the same way on different browsers.
- You enhance the overall user experience. It is not enough to just upload an aesthetically pleasing image. It must be loaded in the blink of an eye. Media file compression improves usability by decreasing the likelihood that visitors may leave the site because of lengthy loading times.
There are various ways to increase your website’s speed. That leads to the issue that a slow page performs poorly and provides a “bad” customer experience. Your bounce rate as well as your SEO may suffer from both of these.
Ignoring the unified service structure
With HTML, CSS, and JS, Webflow is a rather sophisticated tool that adheres to the fundamentals of traditional web development. As a result, it is important to pay attention to the elements’ right positioning, nesting, and container placement on websites. Errors can result in time wastage and issues with responsive setup. However, if you get stuck with this, consider getting in touch with a Webflow agency for assistance.
Incorrect use of key elements from the very beginning
Using combo classes in place of conventional classes, using an excessive amount of combo classes, and not understanding correct class naming are the most prevalent class-related errors. Regular classes must be used for the primary styles, and combo classes should only be used for supplementary styles. Furthermore, global styles, which let you customize common settings for the complete website, are sometimes simply disregarded. Since each element must be individually formatted, this results in a time wastage.