Mobile App Wireframes: Benefits and Cost
The first step of app development is the discovery phase, where you research the idea, the market, and the competition to ensure it’s practical and profitable. At that point, the app is just an idea or concept. Your development team won’t have much to work with to turn this concept into a full product. That’s where the design part comes in, which starts with wireframing the app. This article explains wireframes, why you shouldn’t skip them, and the wireframe cost.
What is a Wireframe?
A wireframe is a two-dimensional preliminary design of the app. It’s not a full design, though. You only get the main screens and UI elements. There are three types of wireframes. The low-fidelity wireframe doesn’t contain any stylistic elements or colors. Think of it as a mere blueprint. Placeholder images, blocks, and filler text are common components of this wireframe.
A mid-fidelity wireframe is more detailed, with proper spacing and the color grey for shading instead of colors.
High-fidelity ones are more specific and true to the original design, minus the colors, fonts, and other stylistic elements.
The purpose of wireframes is to show the app as an idea on paper for the app owner and development team to confirm that they all have the same direction in mind.
Other Types of Designs
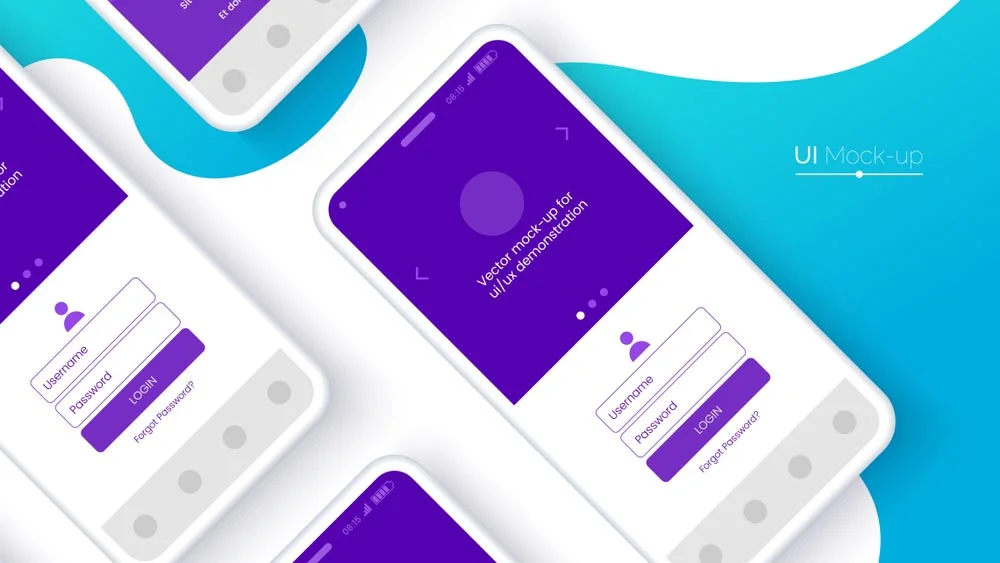
Mockups
Mockups are still static but contain more design elements, like colors, styles, graphics, fonts, component spacing, and navigation graphics. They are a visual model designed for the internal development team, showing how the app will eventually look after development.
Prototype
A prototype is an early interactive and functional model of the app. It overlooks the business aspects of the app and focuses on design and functionality instead. Prototypes don’t have codes; they are just simulations for display. They can be used to pitch the app to investors.
MVP
A minimum viable product is a model that focuses on the app’s core features, following the 80/20 rule, which states that only 20% of functions are used by 80% of customers. An MVP comes in many forms, and its purpose is to ensure the app is in demand in the market. It is usually tested on users to hear their feedback and adjust accordingly.
Back to Wireframes, How Much Do They Cost?
The wireframe cost depends on the type of wireframe. A high-fidelity wireframe will take more time to design than a low-fidelity, and thus, it’ll cost more. In most cases, the cost is based on an hourly rate, which starts at $25 per hour, with an average of hourly $50. A high-fidelity wireframe could take up to three weeks, while a low fidelity could take one to two weeks. Wireframes are more cost-effective than other design types since they are not interactive and don’t include any stylistic elements.
Benefits of Building a Wireframe
It Helps You Visualize the App Better
Wireframing is the first step towards seeing your idea become a mobile app. It takes the app idea from being conceptual to becoming visual. For example, you want to create a ride-hailing and food-delivery app. The wireframe is where you decide where to add the food-delivery function and if you want to separate it from the ride-hailing part.
It Makes It Easy to Communicate the Idea to Your Teams
Both your development and your design team won’t know what goes where without you directing the wireframe first. It shows them the idea on paper in its initial stages. Designers would know how to start with mockups and prototypes and where to go next. Developers would be familiar with what to code and where to add elements. You would lay the groundwork for both teams to communicate with you, customers, and one another.
It Helps You Test the Vision
This is the first, but not last, time you test your vision. Does it make sense? Is it practical? When viewing the wireframe, you can imagine yourself as a user navigating the app, also known as the user flow. User flow is a path taken by a hypothetical user to carry out the app’s functions. For example, it’s the process of the user ordering a cab on the ride-hailing app. Moreover, you can show the app to users and potential customers to consult them and hear their feedback.
It Saves You Money and Time
Wireframes are less expensive than other design types. If you start with mockups, prototypes, or MVPs without guidance from the wireframe, you would have to redo many parts, wasting a lot of time. Not only will you lose money, but you will also frustrate the designers working on the project.
It Solves Any Issues Before Arising
Wireframing will help you detect if the initial design of the app has any issues and will help you and your design team solve them early on. That way, the development team will find it easy to do their part of coding and making a functional app within the timeframe.
Before You Wireframe: Tips
- Before hiring a designer to wireframe your app, have a clear image in your mind about how you want your app to look. Vagueness will waste your time and the designer’s energy.
- Focus on functionality and clarify to the designer that the whole point is to test the functionality, not create a beautiful design.
- Try to sketch the design, it doesn’t have to be accurate or measured, but it might be more helpful for the designers than text description.
- When visualizing the idea and delivering it to the designer, focus on how each screen leads to another instead of focusing on them individually.
- Be flexible. The wireframe might force you to make fundamental changes to the design of your app. Being open to that is better than working on something bound to flop because of a design flaw.
Designing your app is easier with the nandbox native no-code app builder. You can see your app in its final phase within minutes of using the platform and without hiring a professional designer. Sign up for the free trial now.