Creating an exceptional user experience (UX) is paramount for the success of any online store. In today’s competitive e-commerce landscape, your website’s usability and design play a pivotal role in attracting and retaining customers. In this article, we will go over the importance of UX in e-commerce and explore five key strategies to enhance it.
Why Does UX Matter in E-Commerce?
In the competitive e-commerce world, user experience (UX) is essential. It defines a customer’s entire interaction with your site, from arrival to purchase. A seamless UX leads to satisfied customers who are more likely to buy, return, and recommend your store. Good UX isn’t just beneficial; it’s crucial for your store’s success.
Secondly, in the digital age, where consumers have an abundance of choices at their fingertips, a poor UX can be detrimental to your bottom line. A clunky and frustrating website experience can lead to high bounce rates, cart abandonment, and, ultimately, lost sales. Customers today expect speed, efficiency, and user-friendliness, and if your online store doesn’t deliver on these fronts, they won’t hesitate to seek alternatives.
Moreover, in an era where word-of-mouth spreads at the speed of a tweet, negative feedback about a subpar UX can damage your brand’s reputation swiftly. In contrast, a website that prioritizes UX using UX design and prototyping tool can act as a powerful marketing tool in itself, drawing in new customers and retaining loyal ones, ultimately boosting your e-commerce success.
To achieve a top-notch UX, many e-commerce sites turn to the expertise of professional web designers. Recognizing the best web design companies can be a game-changer, as they specialize in creating user-friendly, attractive, and effective websites that resonate with customers and align with your brand’s values.
-
Carefully Placed CTAs (Call to Action)
Call-to-action buttons are your website’s signposts, guiding users toward desired actions such as making a purchase, signing up, or exploring products. To optimize UX, it’s essential to place CTAs strategically. Here’s how:
- Above the Fold: Position key CTAs, like “Add to Cart” or “Buy Now,” prominently on the page, ensuring they are visible without scrolling. Not placing the CTA in the right place is one of the biggest UX mistakes you can make.
- Product Pages: Include relevant CTAs near product descriptions, images, and customer reviews to facilitate quick decision-making.
- Checkout Process: Streamline the checkout process with a clear and concise CTA, reducing friction and cart abandonment.
-
Simple Navigation
Complex and confusing navigation can frustrate users and lead to high bounce rates. Simplify your website’s navigation for improved UX:
- Intuitive Menu: Use clear categories and labels in your menu structure, making it easy for users to find what they’re looking for.
- Search Bar: Implement a robust search function with auto-suggestions and filters to help users quickly locate products.
- Breadcrumb Trail: Provide breadcrumbs to show users their current location within the site and offer an easy way to backtrack.
-
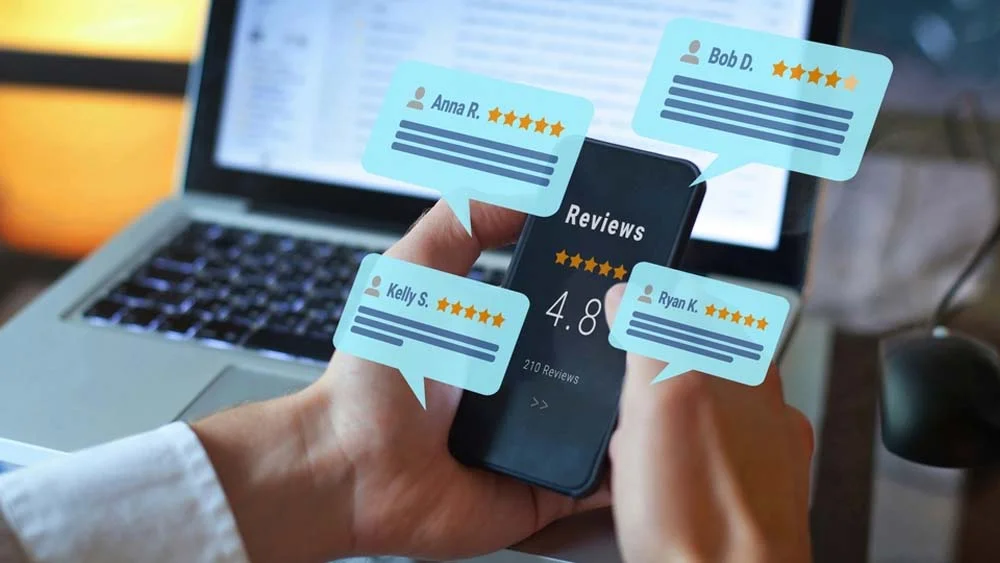
Show Product Reviews
Customer reviews are invaluable in building trust and influencing purchase decisions. Here’s how to leverage them for a better UX:
- Visible Ratings: Display product ratings prominently on product listing pages and encourage customers to leave reviews. Provengo does a great job of this with its Costa Del Mar discounts. You can copy this strategy if you want to improve conversions. The discount will get the buyer’s attention and the good reviews will give the extra push needed to make the sale.
- Sorting and Filtering: Allow users to sort and filter products based on ratings, helping them find the highest-rated items.
- User-Generated Content: Showcase user-generated photos and testimonials to add authenticity to your product pages.
-
Use Horizontal Filtering
Horizontal filtering is a modern approach to product filtering that enhances UX by making it easier for customers to narrow down their choices:
- Slider Filters: Implement sliders for price ranges, making it simple for users to select their budget.
- Visual Filters: Utilize visual icons for product attributes like color, size, and material, providing a visual aid in the selection process.
- Real-time Updates: Ensure that filtering options update in real-time as users make selections, creating a seamless experience.
-
Make It Easy to Signup and Checkout
The signup and checkout processes are critical touchpoints where a smooth UX can significantly impact conversions. Consider the following tips:
- Guest Checkout: Offer a guest checkout option to reduce friction for first-time buyers.
- One-Page Checkout: Simplify the checkout process by condensing it into a single page with minimal form fields.
- Progress Indicators: Clearly show users where they are in the checkout process with progress indicators to reduce abandonment.
Conclusion
Prioritizing UX in e-commerce is vital. By enhancing CTAs, simplifying navigation, featuring reviews, and refining checkout processes, you boost conversions and retention. Good UX isn’t just design—it’s strategy. Optimize your store’s UX for a flourishing online business.