The Ultimate Guide to The Top App Layout Ideas
The world of app design is shifting our lives as we know it. It is crafting intuitive and creative app layout ideas in a way that is visually appealing. Which is causing user satisfaction and engagement at high rates. In this guide, we will discover a wide range of suggestions. Ones that will help improve the user experience and make things work more smoothly through app layout ideas.
Ones that you can use for different types of apps and user tastes. Taking into account how trends and new technologies are changing. In this guide, we’re breaking down and studying every layout idea. That is, to see how well it works and what effect it has. This includes minimalist designs that focus on clarity and simplicity and engaging interfaces that keep your attention.
Designers will find ideas and methods they can use to take their projects to new levels of sophistication. Whether they are working on mobile, web, or cross-platform apps. Layouts are a must-have for anyone who wants to make compelling and memorable app experiences in today’s competitive digital world. They focus on user-centered design principles and the seamless integration of functionality and aesthetics. Dive head-in with me in this article guide and unlock the full potential of app layouts with nandbox!
App Layout Ideas: The Meaning behind It All
App layouts are structural arrangements and a kind of visual presentation of user interface elements. That is within a mobile application or software interface. When it comes to determining how users engage with the application, these layouts have a significant influence on molding their entire experience as well as their view of the app’s usability. The arrangement of navigation menus, buttons, text fields, photos, and other interactive elements is often included in app layouts. This is done in order to maximize accessibility and functionality.
App layouts that are effective try to achieve a balance between visual appeal and intuitive use. This ensures that users are able to move around the app’s features and content with ease. In order to suit a wide range of user preferences and technical constraints, different app layouts can be adapted to certain platforms, screen sizes, and device orientations. At the end of the day, well-designed app layouts contribute to a seamless and engaging user experience, which in turn fosters engagement and happiness among app users.
What is the Best App Layout Out There?
There is no singular optimal app arrangement suitable for all users. The essence and objectives of your app will determine the most suitable layout. It is advisable to adhere to layouts characterized by simplicity, clarity, and professionalism. Contemporary and simplistic arrangements have gained popularity in recent times.
Deriving design inspiration from successful apps within your niche can be beneficial. For instance, examining Facebook for a social media app or studying WhatsApp for a messaging platform can provide valuable insights.
Subsequently, crafting a prototype allows for exploration of various typography styles before engaging users. Additionally, it’s important to acknowledge that most apps cater to both iOS and Android platforms. Thus, opting for a visually appealing and functional layout that transcends both platforms is imperative.
App Layout Ideas: How to Create an App Layout Efficiently?
It is impossible to exaggerate the importance of the layout of an application. It is the first point of encounter between users and the program, and it has an impact on the users’ ability to navigate, comprehend, and experience the application as a whole. A layout that is well-designed increases usability because it makes it simpler for users to use the app’s functionalities while also expressing the app’s purpose and brand identity.
App design encourages user engagement and retention by placing an emphasis on clarity, intuitiveness, and aesthetics with the highest priority. The end result is that an efficient layout not only makes interaction more seamless, but it also makes a substantial contribution to the success of the app and the level of happiness it provides to its users. Below, we will uncover the stages of an app layout and how to create one in an efficient way.
The Designing Process
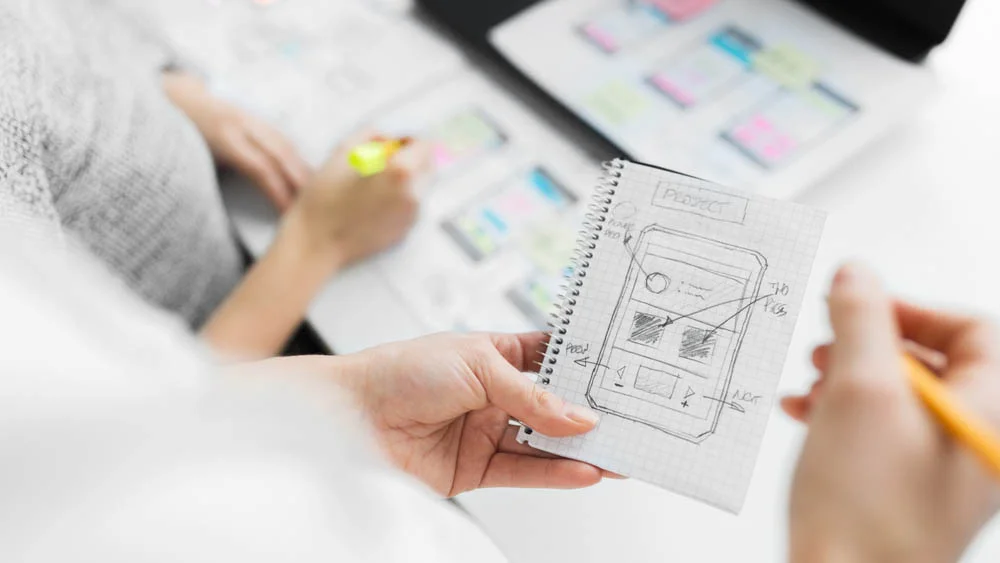
When it comes to app layout ideas, the design process involves taking a methodical approach with the goal of developing interfaces that are both user-friendly and aesthetically pleasing. First and foremost, it starts with research, in which designers examine customer requirements, apps that are already on the market, and trends in the sector. After that, they come up with concepts for the layout and then construct wireframes or prototypes in order to envision the user flow and the elements of the interface.
Let me give you an example. Imagine that you’re building a weather app. In this context, designers can take into consideration the possibility of including user-friendly icons for the various weather conditions and a straightforward structure for hourly forecasts. They improve the layout through iterative testing and feedback, which helps to ensure that it is both usable and coherent before the final implementation date. This painstaking approach guarantees that the layout of the application is in accordance with the expectations of the users and improves their experience as a whole.
Establish The Goal of Your App
When exploring different concepts for app layouts, it is essential to have a clear objective in mind for the app. You should always maintain a close alignment between the layout and the objective of the application. Whether that purpose is to enhance social interaction, streamline productivity, or provide amusement. To achieve each objective, a customized layout strategy is required in order to maximize user engagement and pleasure.
As an illustration for my words, a social networking application might place an emphasis on user-friendly navigation and visually appealing content in order to stimulate user participation, whereas a productivity application might value minimalist design and the efficient arrangement of workflow. It is possible for designers to ensure coherence, relevance, and efficacy in the delivery of a compelling user experience that is tailored to the app’s intended purpose if they attach layout decisions to the objectives of the app.
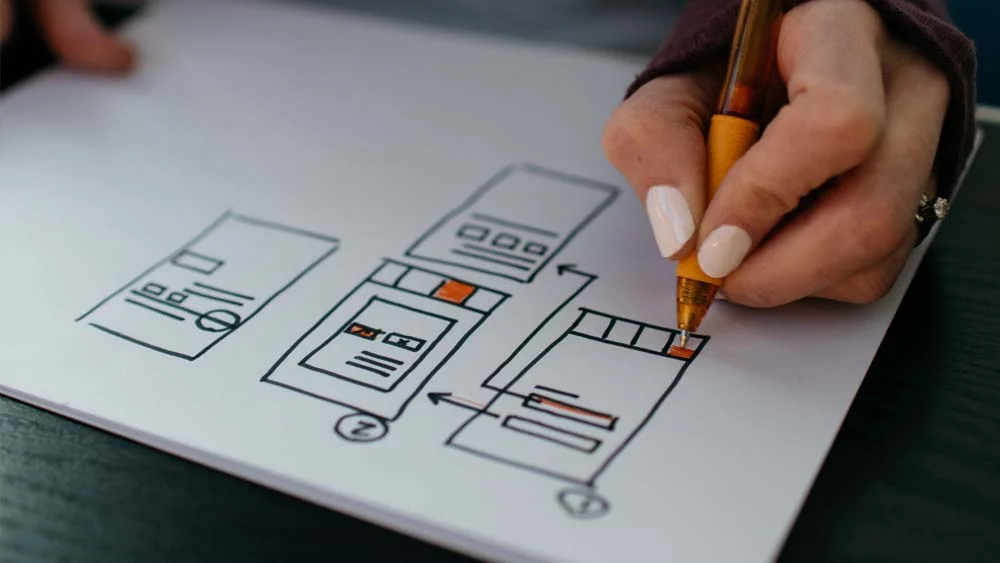
Wireframe Development: An Essential Step to Take
In the world of app layout ideas, the process of developing wireframes entails the creation of skeletal structures that outline the core elements and functionality of an application interface. The purpose of these wireframes is to serve as blueprints, displaying the layout of elements such as buttons, menus, and text or content sections without digging into the specifics of the design. In order to facilitate interaction among designers, developers, and stakeholders, wireframes provide a clear depiction of the architecture of the application.
This is accomplished by concentrating on the hierarchy of the layout and the flow of the user. They make it possible to explore and iterate on layout concepts at an early level, which enables refinement and optimization before moving on to the full-fledged design and development stages. In essence, wireframes serve as the underlying framework around which cohesive and customer-focused app layouts are constructed during the development process.
The Process of Testing Your App Before Launching

Before an app is released to the public, it is essential to test it, particularly with regard to suggestions for the app’s layout. As part of this process, the layout is put through a comprehensive assessment across a wide range of devices, screen sizes, and platforms in order to guarantee the highest possible level of functionality and aesthetic appeal. Developers are able to uncover potential usability difficulties.
Additionally, they are able to understand navigational obstacles, or inconsistencies in the layout’s design by conducting user testing and feedback loops. In addition, testing enables iteration and refinement, which in turn enables developers to fine-tune the layout based on the preferences and actions of users. Developers have the ability to reduce risks, improve the user experience, and raise the likelihood of a successful app launch that connects with the target audience if they do comprehensive testing.
Tools That You Can Use to Execute Your App Layout Ideas
There are various tools and platforms that you can use in order to create the perfect app layout. These tools will help you execute your app idea in a creative and enhanced way. One that will cause you to build the perfect app for your business. Additionally, create an app that you can compete with in the current busy market for app development.
- Adobe Experience Design (XD)
- Sketch
- Axure XP
Final Thoughts!
In conclusion, crafting compelling app layouts is a cornerstone of user engagement and satisfaction in the digital realm. With the ever-evolving landscape of design trends and user preferences, it’s crucial to stay attuned to innovative layout ideas that resonate with your audience. To bring your app vision to life effortlessly, you can check out nandbox’s native no-code app builder.
With its intuitive interface and robust features, nandbox empowers creators to design stunning layouts and unleash the full potential of their app concepts without the need for complex coding. Elevate your app’s design journey with nandbox and embark on a seamless path towards app excellence.