Mobile Web Design: Is a Responsive or Mobile-Friendly Approach Best for SEO?
Mobile browsing already surpasses desktop browsing with the worldwide mobile market share of 63.41% and only 36.59% of that for desktop. Since it has become the primary form of “being online,” clearly catering to the needs of mobile users becomes empirical for businesses.
Not doing so can greatly hinder the overall user experience (UX) and turn a huge portion of prospects away from you. Not to mention Google’s mobile-first indexing, which basically leaves sites that are not optimized for smaller devices out of search engine result pages (SERPs) and makes them undiscoverable in organic search.
Yet, while the importance of making your site friendly to all screen sizes is beyond any doubt, the dilemma is whether you need to implement responsive or friendly mobile web design. In this article, we’ll review both options from the position of SEO to master mobile web design.
What Is Responsive Design?
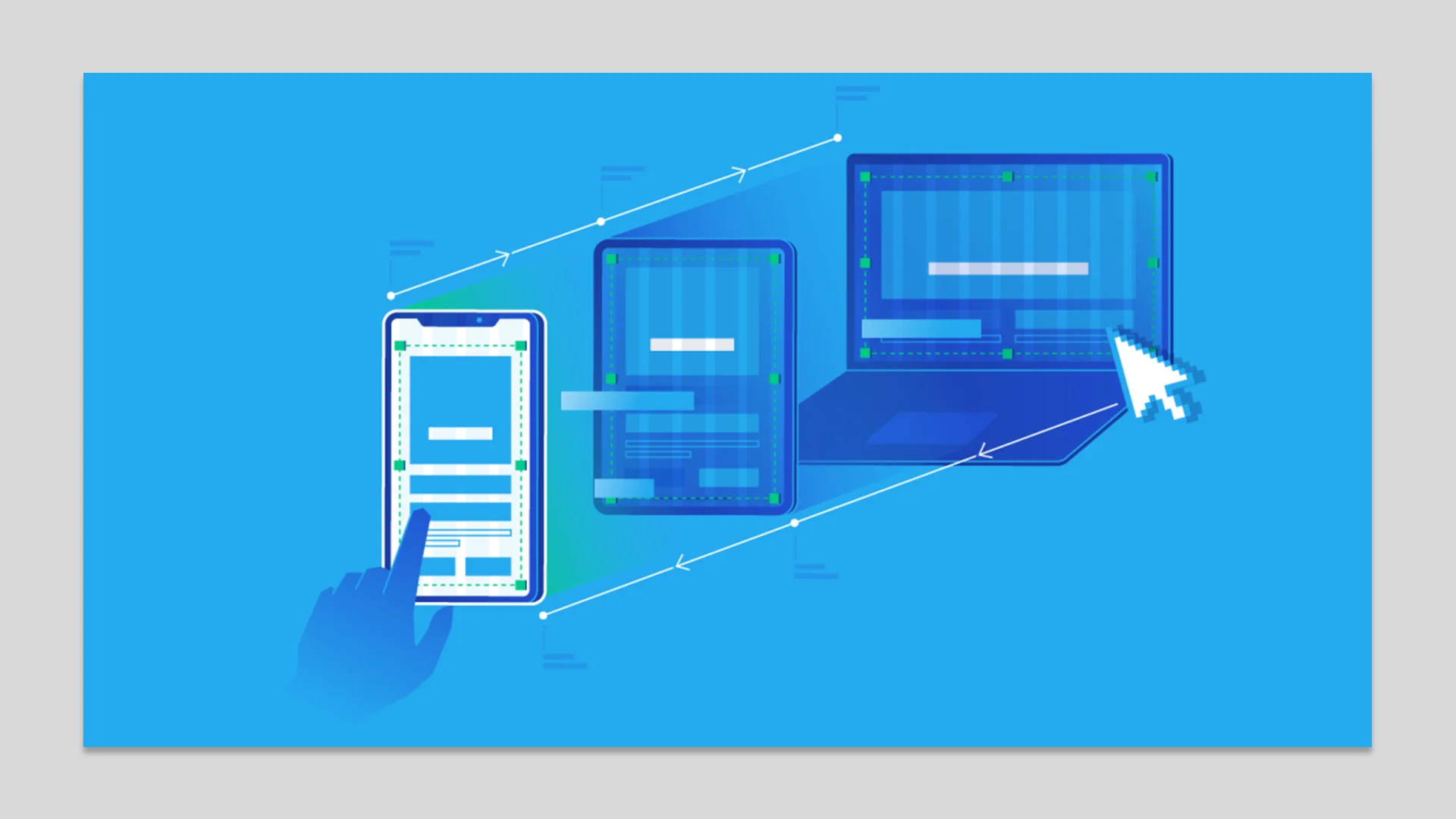
Responsive design leverages flexible site layouts that respond to a specific device being used to access its pages. Pages that use this type of design adjust content dynamically according to each particular visitor’s needs for optimal UX.
It scales the layout, text, navigational elements, images, and other elements instead of simply shrinking the desktop version.
What Is Mobile-Friendly Design?
Mobile web design also makes your pages work on smaller devices. However, it can’t provide dynamic content changes as responsive design. Instead, it basically recreates the desktop version of a site to fit into a mobile screen.
At the end of the day, such a design tends to work well for mobile users. Yet, it doesn’t provide quite as much flexibility and usability.
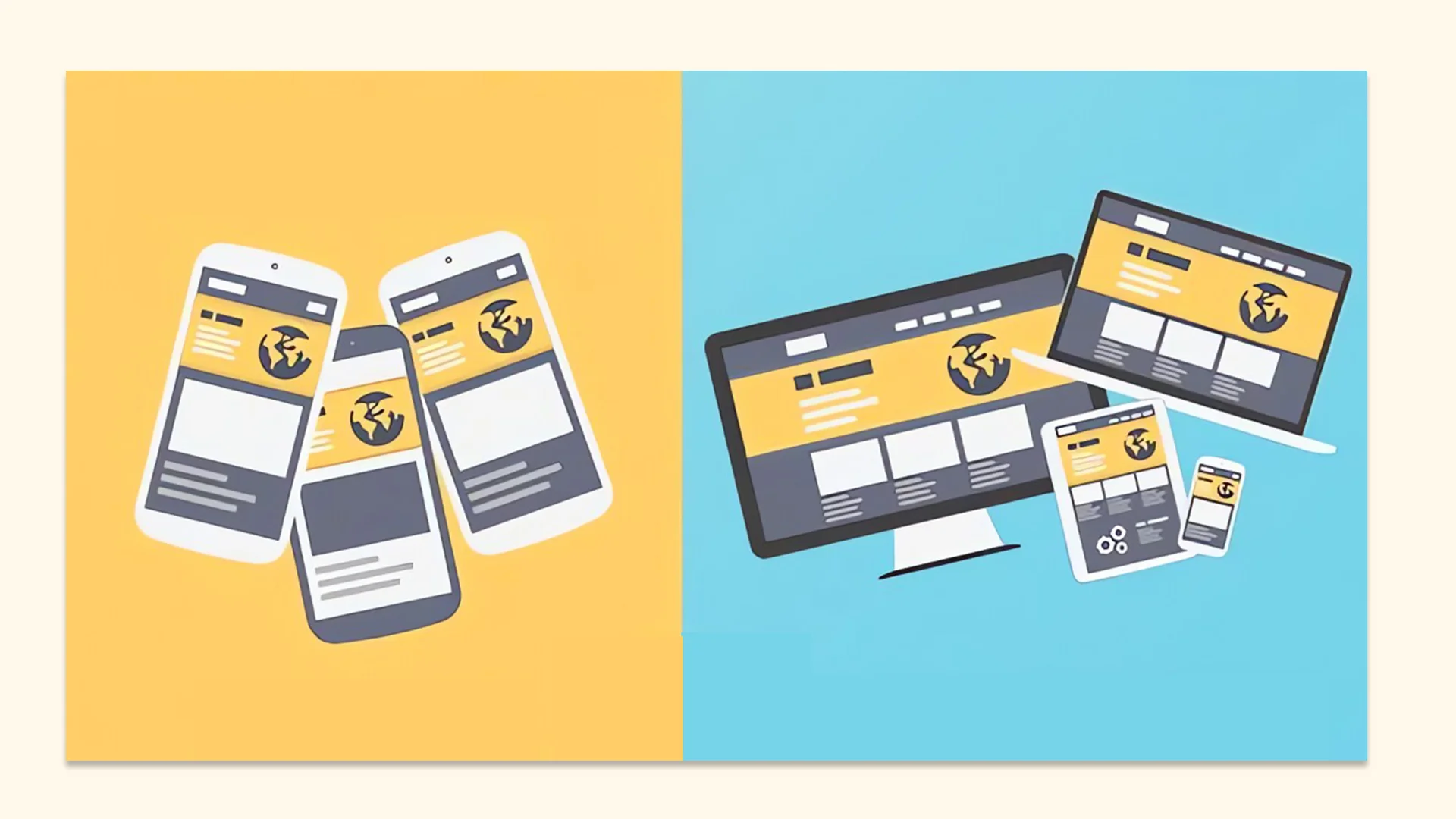
Responsive vs. Mobile Website: Key Differences
Although the baseline goal behind them is the same–to make your site accessible from all devices, these two design approaches are quite different.
Let’s consider the key distinctive features they have:
| Responsive | Mobile-Friendly |
| Implements a single website design with flexible grids and layouts that adapt to users’ screens. | Often implies creating a separate site tailored to mobile users. |
| Usually holds the same URL structure for all devices. | May have different URLs for desktop and smaller versions. |
| Fully adjustable to every visitor’s screen and, hence, provides seamless UX with solid usability. | Works well on different devices but may lack usability. For example, due to a lack of dynamic content adjustment, some navigation elements may not work as expected, or some parts of the page may require additional scrolling or zooming. |
| Might have a lower loading speed due to more complex layouts and dynamic shifts in content. | Typically loads faster on smaller screens as the website was specifically built for it. |
| Developing and maintaining a responsive site is usually simpler and costs less because you only need to create and update one site. | Mobile-friendly sites may require more work and investment in the long run as they require you to maintain two versions simultaneously. |
Responsive vs. Mobile-Friendly Design: Which Is Best for SEO?
Apart from usability, performance, cost, and UX, it’s also important to consider search engine optimization’s impact when deciding how to build your mobile website.
Why? Because many factors related to how well your site looks and works technically impact your rankings. That is, the way you design your site can determine how easily users will be able to explore it organically. Let’s review both options to define which one works better for SEO success.
Responsive Web Design and SEO
If you want to master your mobile web design site and meet Google’s mobile-first indexing guidelines for better indexing and ranking, responsiveness is the number first tip.
Google suggests it as the number one best practice for a website friendly for all devices. The core SEO benefits of this approach include:
- Better UX.
- Greater accessibility.
- More seamless navigation for all users.
- Lower bounce rates.
- Improved long-term rankings.
Mobile-Friendly Web Design and SEO
Mobile-friendly websites are also tailored to users with smaller screens and, thus, can meet Google’s indexing expectations and help you achieve and maintain high rankings. Nevertheless, this form of design is now used less frequently because of some hidden downsides that are there.
To be more specific, this approach to design may:
- Hinder UX if navigation or appearance of the site doesn’t work as well as supposed.
- It may load faster, but the rate of mobile customer engagement might be lower due to a lack of responsiveness.
- It’s not prioritized by search engines like responsive layouts.
- It might be more effort-consuming and expensive to maintain.
Verdict
Given the undoubted benefits of responsiveness over building a shrunken version of a desktop site for mobile users, we can confidently state that responsiveness is generally better for SEO and rankings. It might have a few challenges and downsides. Yet, if you implement the right tactics to make your pages even more mobile-optimized, you can reap the most benefits out of dynamic content and page adjustment.
Top SEO Strategies for Mobile Devices to Boost Your Rankings
Regardless of the specific type of design you choose, there are several mobile SEO tips that can help you make your pages look and work well on all devices while also contributing to your rankings:
Consider Popular Screen Sizes
When implementing your layout, don’t build it just for any screen size. Instead, keep the three most common sizes in mind:
- Desktop – from 1280×720 to 1920×1080
- Smartphone – from 360×640 to 414×896
- Tablet – from 601×962 to 1280×800
Setting these figures as benchmarks can help you make your responsive layout even more efficient and ensure that everything looks great on all devices. Also, don’t forget to meticulously test all navigational elements to ensure a smooth UX.
Optimize Your Content
Start by integrating keywords into your content. However, apart from using only general short-tail queries, optimize your mobile pages using voice search keywords for maximum outreach. You can find relevant keywords for all types of searches using specialized tools such as Surfer SEO or explore the most powerful Surfer SEO alternatives to match your needs best.
Additionally, pay special attention to the structure of your content. While even bulky texts may look quite natural on desktops, they can read very poorly and overwhelm users of smaller devices. In order to overcome this challenge, improve the structure of your articles by inserting SEO-friendly headings and subheadings, inserting visual files, and sticking to shorter paragraphs. This should help you improve readability and, thus, boost customer engagement across all device types.
Also, consider optimizing your content for local search. After all, many local searches are performed via smartphones, making this a good way to enhance your outreach and engagement.
Optimize Loading Speed and Technical Performance
Whether on a desktop, smartphone, or tablet, your pages have to load quickly and provide seamless experiences. Thus, regardless of the chosen layout type, it’s important to put additional effort into improving your site’s performance.
To do this, run a 360-degree SEO audit to detect errors. Then try the following techniques to fix those errors:
- Switch to a more powerful hosting if needed.
- Implement a content delivery network (CDN).
- Declutter your site and get rid of unnecessary pop-ups, animations, plugins, and other things that may lower the speed.
- Optimize media by decreasing file sizes without affecting the quality.
- Minimize the number of redirects, as well as JavaScript and CSS files.
Optimize Metadata
Finally, if you want more people to land on your mobile site, you can encourage their clicks by optimizing your metadata for various screen sizes. To do this, place your primary target keyword closer to the beginning of your meta title and description and keep these elements short so that they don’t get cut off when shown in SERPs on smaller screens.
Conclusion
Today, when the number of smartphones and tablets keeps growing, and the share of traffic that comes from them surpasses the total desktop traffic, creating your site with different devices in mind is crucial for success. Not only does this help you tap into all types of users and boost the overall UX. It can also help you improve your standing in search engines and, thus, drive more sustainable business growth.
After reading this article, you know about the pros and cons of the two most common web development approaches that can help you cater to the needs of users of all devices and master mobile web design. Use this information and practical SEO tips to make the most out of your site and shine bright in SERPs.
nandbox App Builder
nandbox App Builder provides an exceptional user experience with dynamic content changes, simple navigation, and the best loading times. nandbox makes it easier to create an app improving usability, boosting engagement, and raising your search results exposure, whether your objective is smartphones, tablets, or other devices to master mobile web design.