Build a Native
Mobile App Now!
Build Your Mobile App in Minutes: 14-Day Free Trial, No Credit Card Needed.


Boost Your ROI & Grow Your Business
Building a mobile application can prove to be a difficult task. How do you build a mobile app hassle-free? With nandbox, you can create an app in a few clicks. Create an app with iOS and Android release. We will help you to publish your app on Google Play Store and the App Store.
Featured on
10K+
Trusted Clients
4M+
App Users
950M+
Requests Per Day
450+
Unique Features

What Makes Us Unique?
Hundreds of Exemplary Features to Choose From


Native Components

Not Based On Webview

API / System Integration

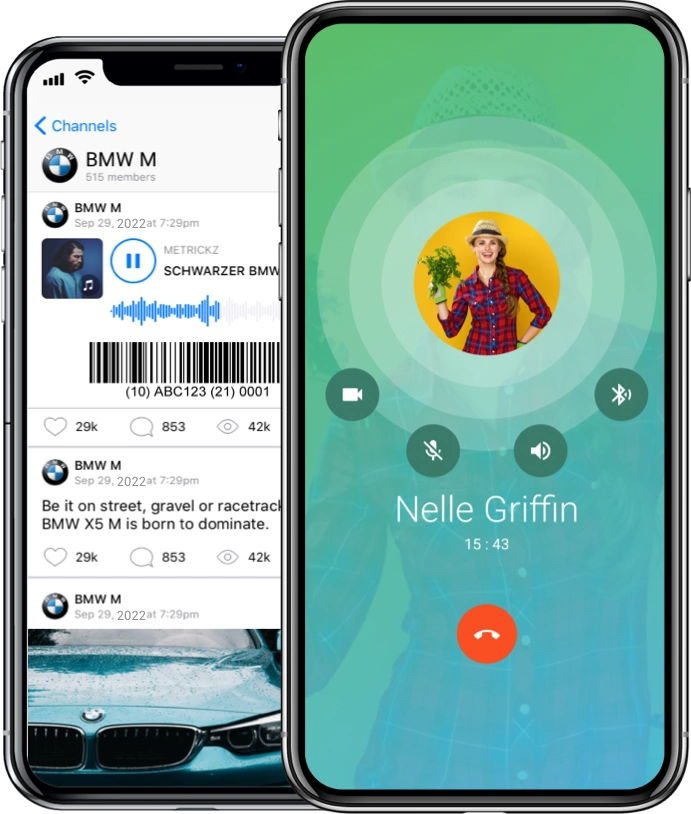
Full-featured Messenger

Workflow with API

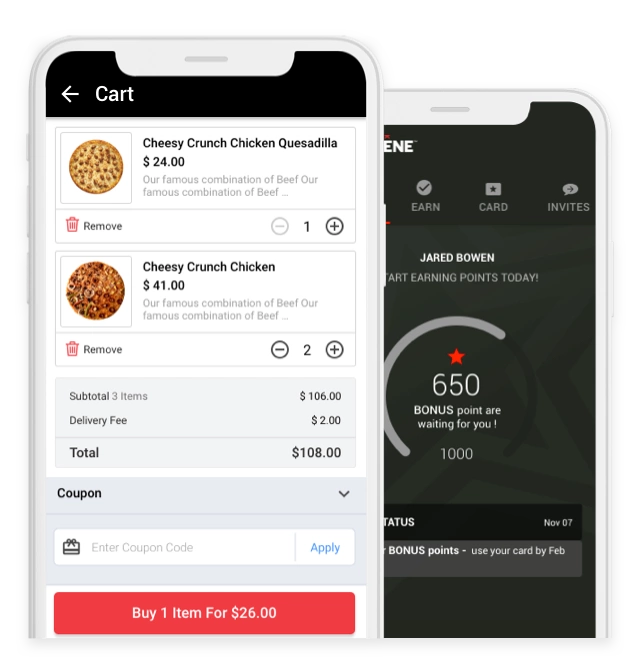
Mobile E-Commerce

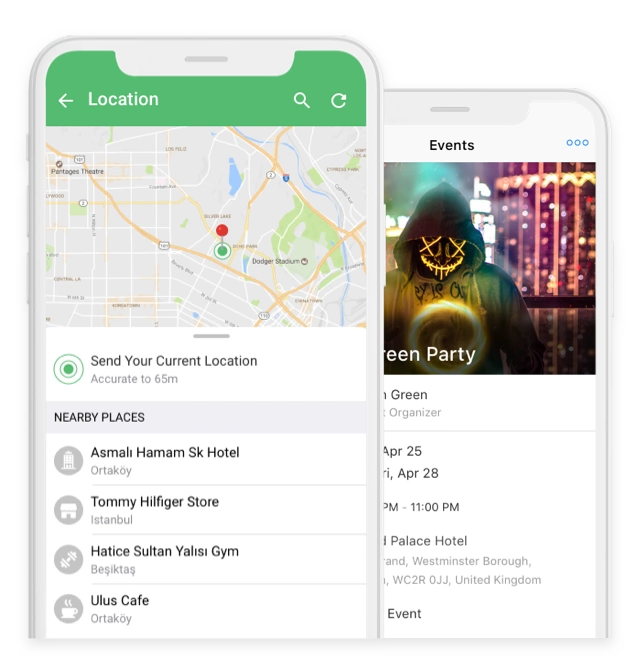
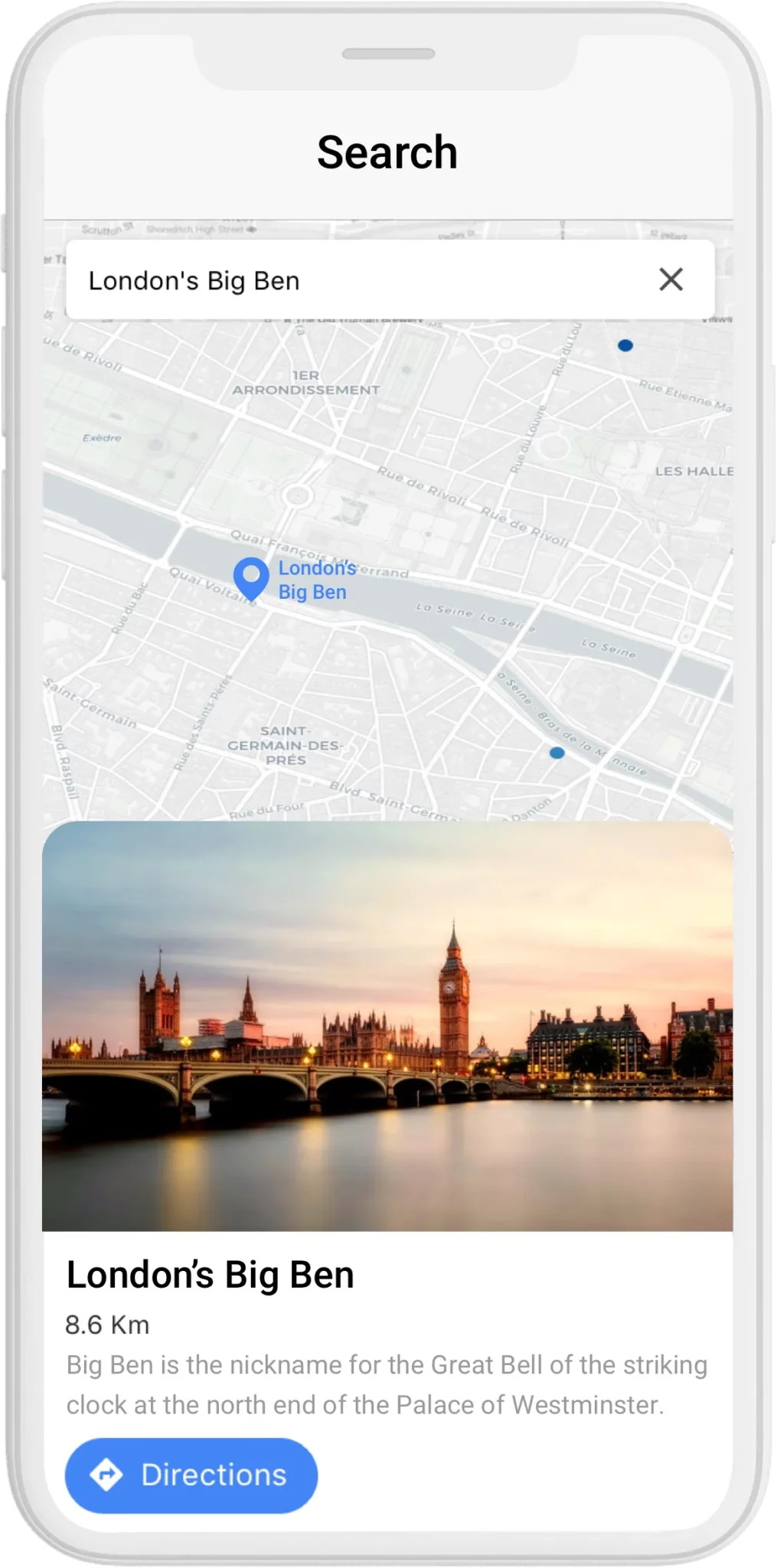
Map Tracking

Stripe / Paypal Payments

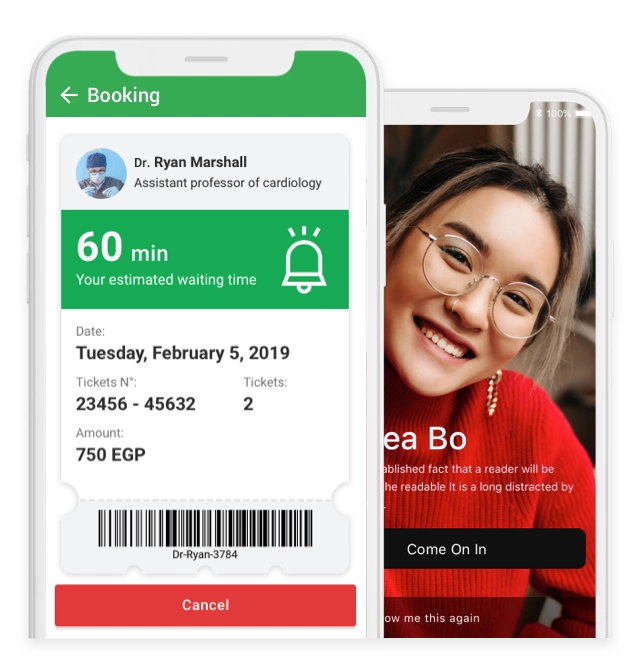
Booking System

Group Chats

Interactive Channels

Video / Voice Calling
Create a Native Mobile App
In Minutes
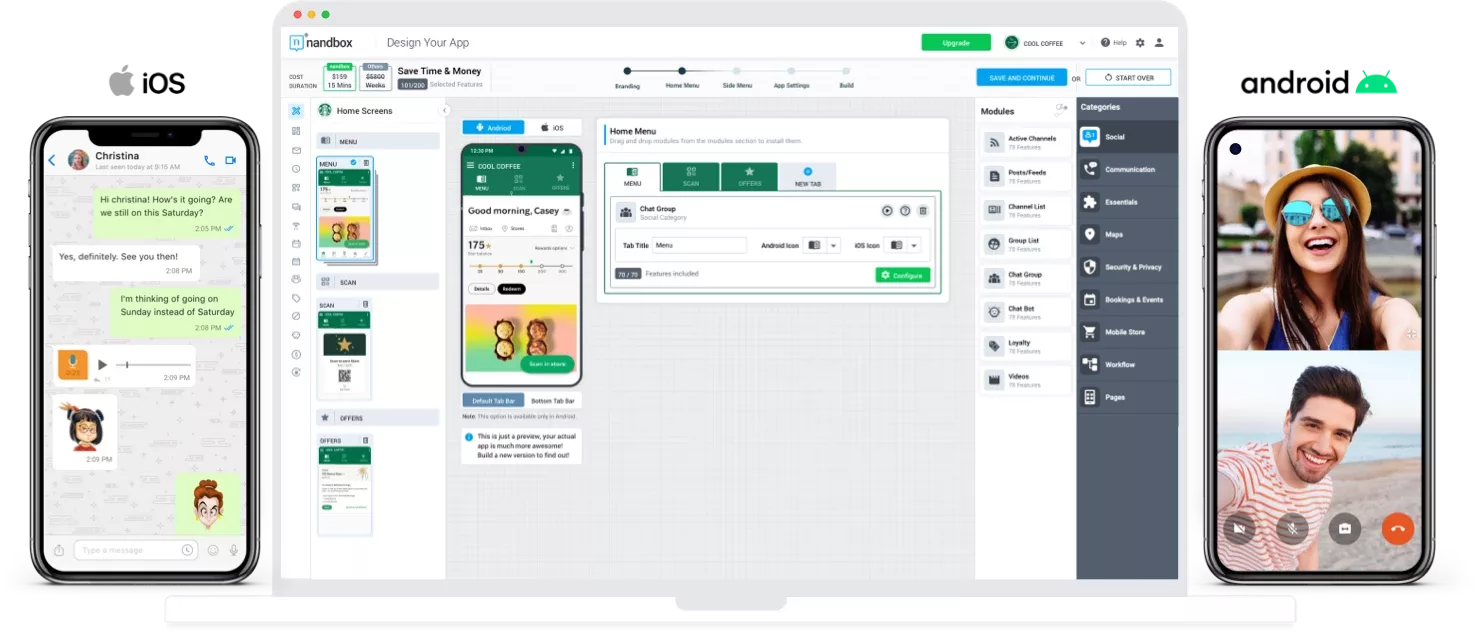
nandbox is a no-code mobile app builder that serves to fit any type and size of business, community, and government deployment. Indeed, we help meet the fast-changing market needs. Build native mobile apps for iOS and Android with no coding background, simply drag and drop your features and create your app with no development costs!
Additionally, apps produced on nandbox app builder are native which is a software application that is designed to work on a specific platform, either Android or iOS. Whereas the application has the ability to access certain features on the mobile like the camera, calendar, and contacts.
In fact, our competitors use a web-based app where the entire infrastructure of the app is hosted on the web and the mobile access the app through a web browser. Of course, all the major app giants like WhatsApp, Facebook, Instagram, and Snapchat are native applications and not web-based.

Do You Want to Create an
App Similar to the Giants?
Configure & publish your app minutes with nandbox App builder!

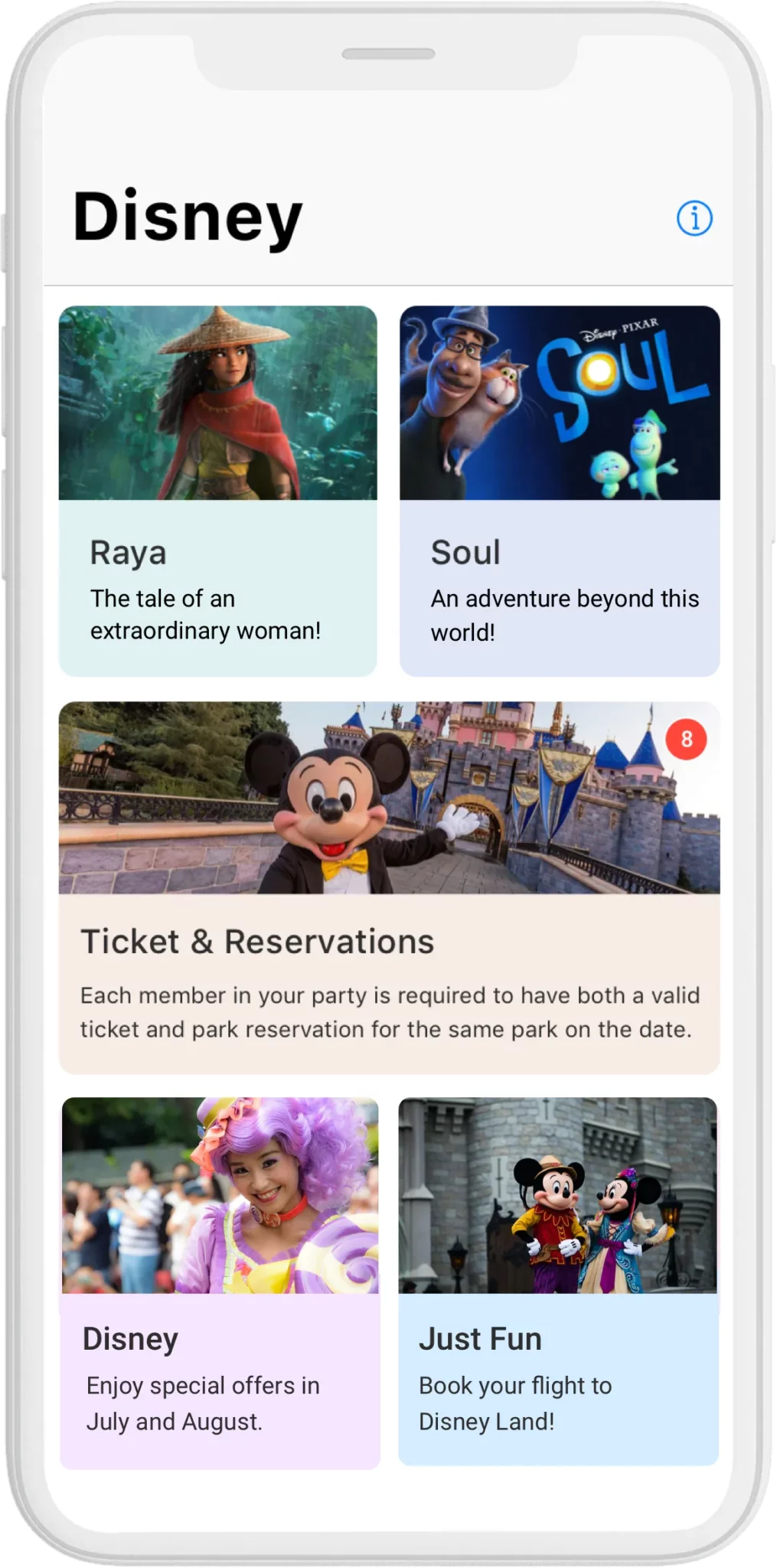
Community Apps
Foster a sense of belonging with engaging channels, a rich news feed, and GPS-located events!

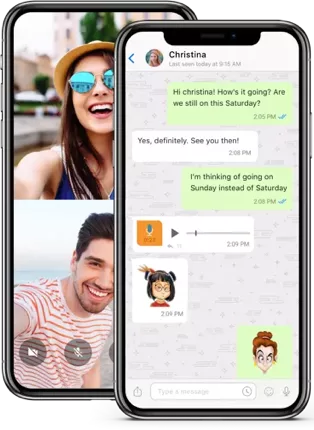
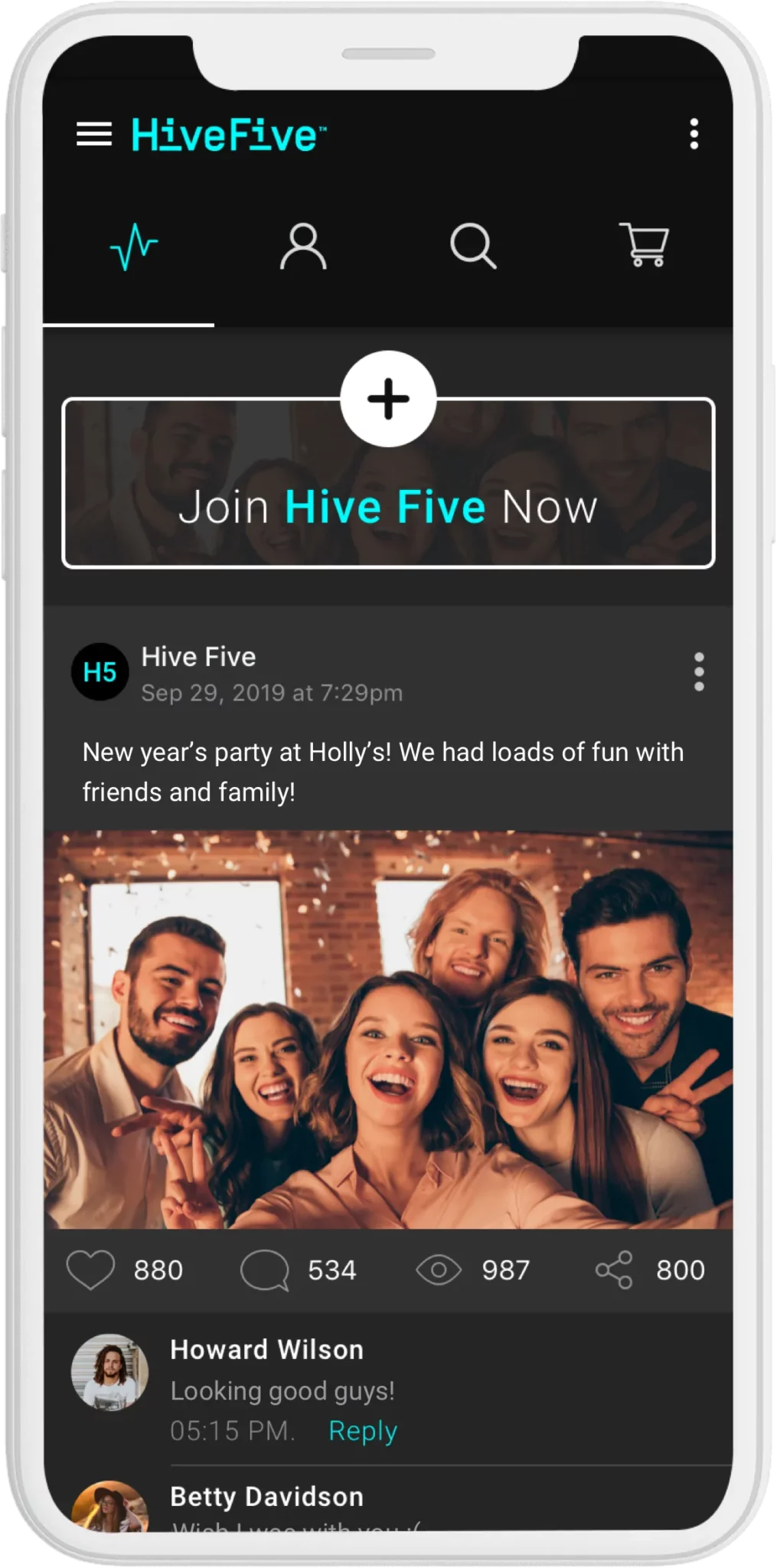
Communication Apps
Connect people through instant text & media messages, clear video & audio calling, and groups that can hold up to 50,000 members!

E-Commerce Apps
Create a replica of Amazon and build a modern, easy-on-the-eye interface thus making the shopping experience seamless.

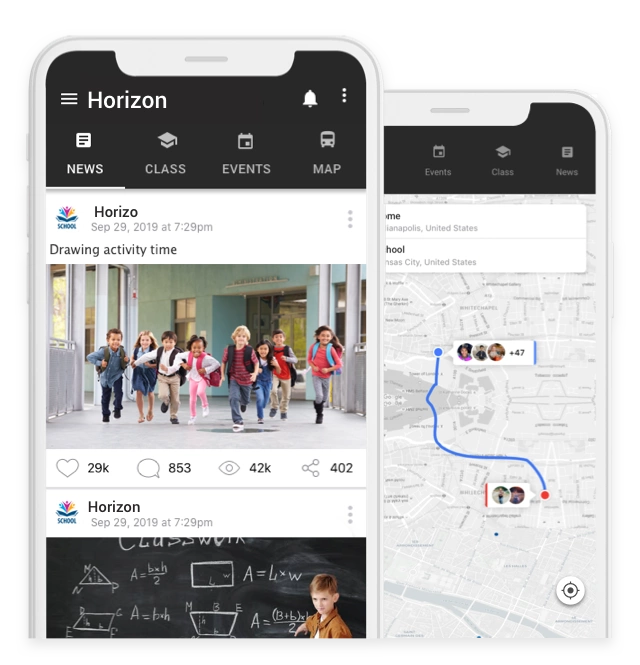
Education Apps
nandbox app builder offers you an innovative app, markedly, efficient for students, endorsed by teachers, and comforting for parents!

Events & Booking Apps
Build an interactive booking native app for iOS and Android, create GPS-located events, and sell tickets using our fully integrated booking system.

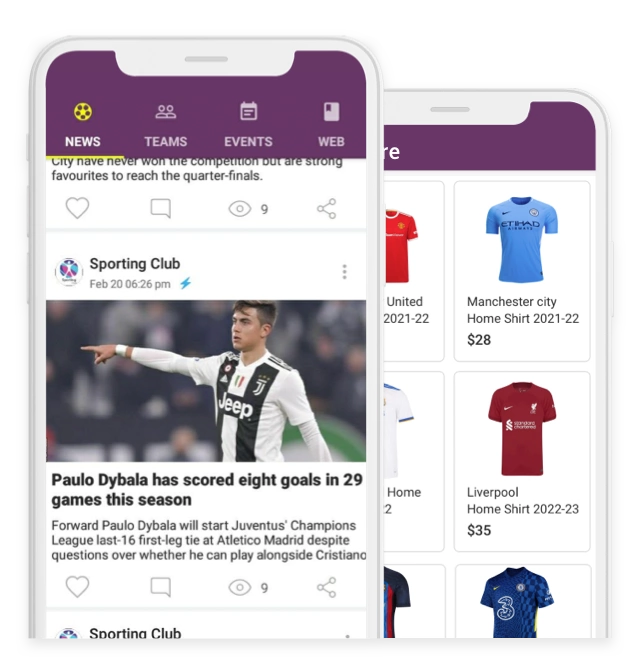
Sports Apps
Update your supporters with the latest club news, stream the highlights, and connect with them via messenger!
Boost Your ROI & Grow Your Business With nandbox!
nandbox is a SaaS platform that offers adaptable modules to match all deployments.
Hence, we keep developing new functionalities on a daily basis to suit the ever-growing needs of the market. Also, we are always dedicated to providing our clients with the highest standard of service and technology.
nandbox is equipped with the best technological infrastructure thus enabling our users to create native mobile applications for iOS and Android and not web-based solutions like most of our competitors.
You will be able to release an Android version, as well as, an iOS version of your app, and we will help you to publish your app on Google Play Store and the App Store.
nandbox guarantees an innovative, flexible, and compact distribution thus making it one of the top firms in the industry.
Empower Your App with a Pool of
Interactive Features!
Choose from over 50 unique features without any additional cost!

Tracking & Map Searching
Allow your users to share locations, explore nearby places, and know more about their neighborhood’s citations.

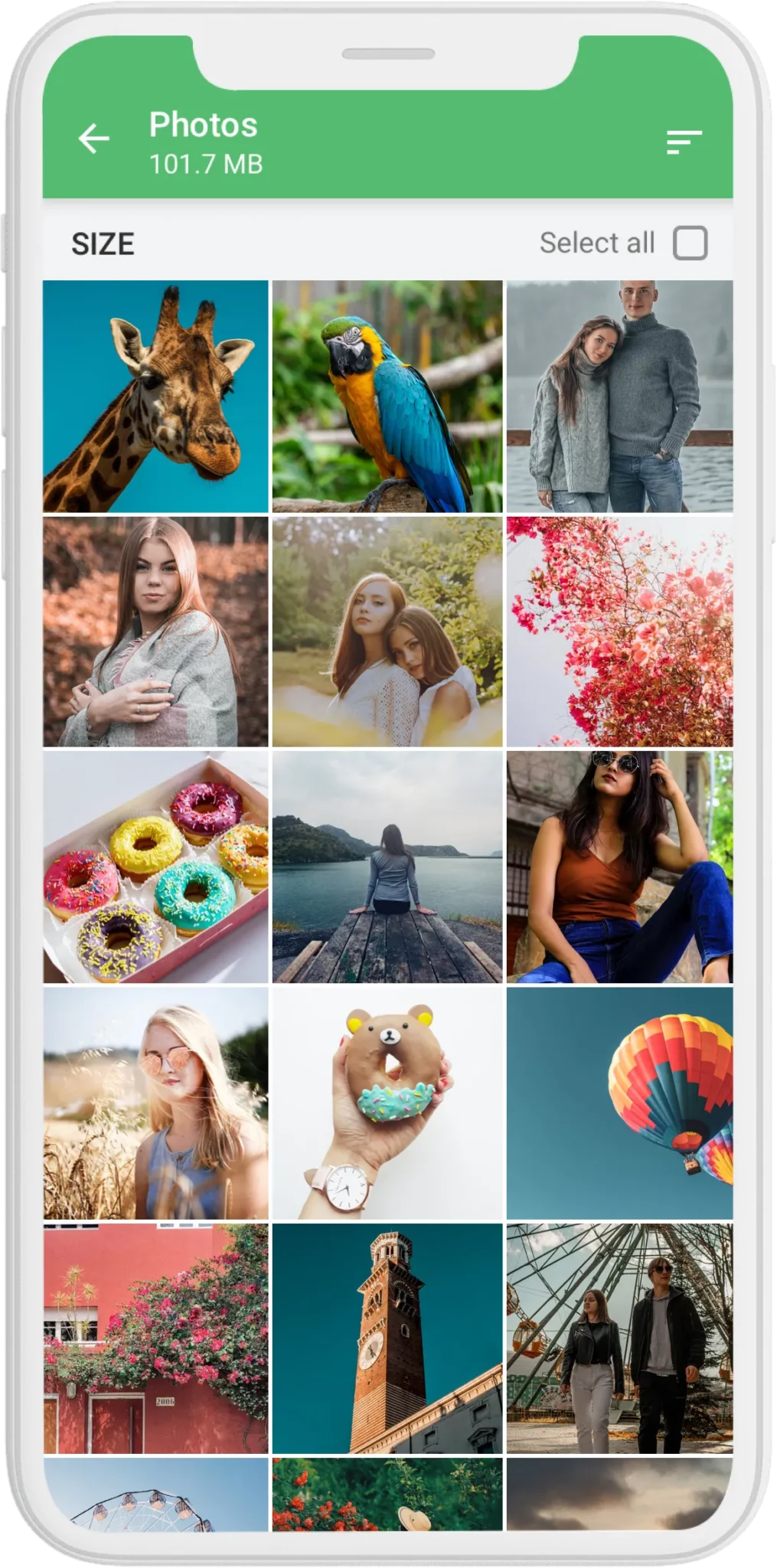
Media Gallery
Share lovely moments and create memories with your community on the app’s media gallery.

Customized Workflow
Modernize your app with this interactive customized workflow, and integrate features in different cells.

News Feed
Create an active news feed on your app to keep all your users updated with the latest news.
Build Your App Without Coding
Design and build your own quality app using the simple drag-and-drop method. Simply drag the feature of your choice and drop it in your app! Choose from more than 50 top-tier features and enrich your app with the latest technological advancement!
With nandbox app builder, you will have access to and the option to choose from a top messenger with a clear voice and video calls. A fully-functional store with renowned payment gateways like Stripe and Paypal. In addition, a top-notch integrated booking system for your users to reserve tickets. For you to be able to redeem and validate tickets using QR codes. Interactive channels to entertain your users with interactive content, keep them engaged, and cater to their interests through an unlimited number of channels!
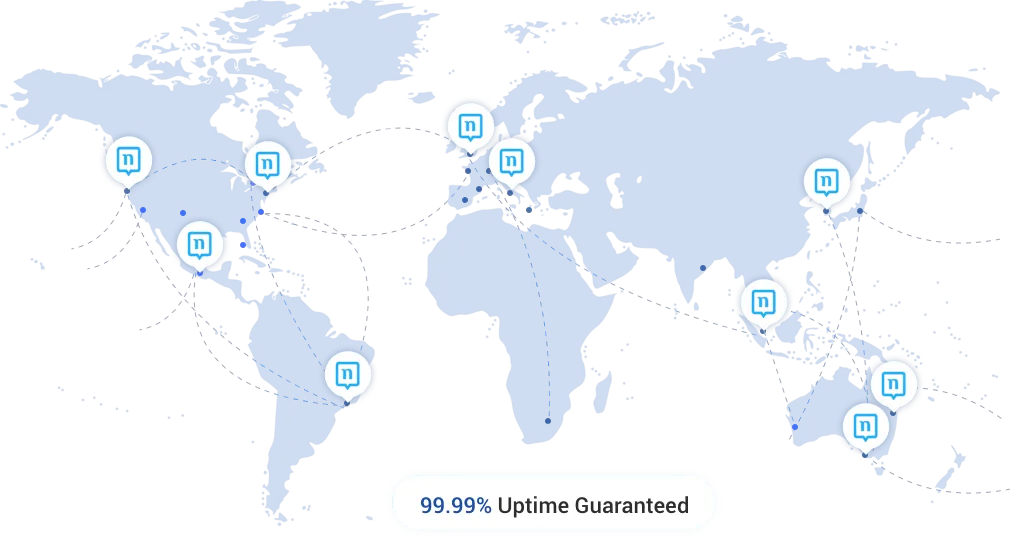
A Cloud Distributed SaaS Platform
No infrastructure is required to create a native mobile app for iOS and Android with nandbox. Because your app will run on a scalable and secure cloud ecosystem. Chiefly, nandbox app builder is designed to withstand and sustain the growth of apps from several aspects. For example, the number of users, push notifications, storage, and bandwidth required to send and receive messages and media, nandbox guarantees a fully operating application.
Moreover, nandbox provides free hosting, load, and stress testing. As well as regular updates to its app builder to always meet the demands and the changes of the technological scene. Furthermore, nandbox does not just offer primary features that operate with limited functions. But a myriad of sophisticated and technologically advanced features. Hence enabling users to create applications similar to the giants in the market like WhatsApp, Telegram, Amazon, and Booking.com.
Step by Step Walkthrough Guide
nandbox provides you with thorough and detailed documentation of every feature and module
in the app builder. We will lead you through every step of creating your app!
nandbox App Builder has got
your back!
A secure and scalable backend platform is necessary to run apps smoothly. nandbox’s service leverages existing cloud infrastructure and off-the-shelf databases. Hence nandbox guarantees an innovative, flexible, and compact distribution. And consequently, your app built with nandbox, will run on a five nines availability system – which means an uptime of 99.999%

nandbox App Builder is the Superior Choice
To Build a Native Mobile Application
Meet nandbox App Builder!
nandbox app builder is a no-code, mobile app builder which enables everyone to make mobile apps with no coding and no hosting. No upfront costs are needed. Instead, you have a 14-day free trial to build your app and lifetime app support. As a matter of fact, with nandbox app builder, you can build personalized, native, hosted mobile apps using a simple drag-and-drop approach.
nandbox enables everyone to create native messaging apps for iOS and Android like Whatsapp and Telegram. Entertainment apps like Netflix. Travel apps like Uber. Shopping apps like Amazon. Social media apps like Facebook. Education apps like school and university apps, and much more!
No code? No Problem!
Evidently, developing your own app is no walk in the park. Beginning from hiring the right team that will understand your needs and implements them in the time frame that you both agreed on, not to mention the large sum of money that you will end up paying for software development and development costs. Especially, the fact that they could build something completely different from what you want!
With nandbox app builder, basically, you get to be the one who chooses the design and the features of the app with a click of a button. Certainly making the process much less sophisticated and costly. Avoid all the hassle of going back and forth with developers, instead, a simple drag-and-drop mechanism will save you tons of time and money!
Your One-Stop-Shop For All Your App Needs!
nandbox app builder is designed to include all the necessary features that one might need when they build their application. Chiefly, a fully functional state-of-the-art messenger with the latest technology of nandbox messenger. nandbox app builder offers a fully integrated e-booking system that allows your users to easily book their seats with a click of a button, and world-class payment gateways that can be easily integrated into your app like Paypal, Stripe, and more.
nandbox app builder also has massive chat groups that can hold up to 50,000 members. Also, interactive channels so you can entertain your users with interactive content, keep them engaged, and cater to their interests!
Proven Technology
Save time, money, and effort while making a messaging app. No infrastructure is required to create a messaging app for iOS and Android with nandbox regardless of the complexity. Your app will run on a scalable and secure cloud ecosystem, moreover, nandbox provides free hosting, load, stress testing, and regular updates. Because a secure and scalable backend platform is necessary to run apps smoothly.
nandbox’s service leverages existing cloud infrastructure and off-the-shelf databases, additionally, nandbox guarantees an innovative, flexible, and compact distribution. And hence, your app built with nandbox will run on a five-nines availability system – which means an uptime of 99.999%.
Unique Experience
Explore modules, functionalities, and options and build an android instant messaging app. nandbox ensures that it is always up to date with the latest features in the market. Moreover, we always upgrade our app builder to include new features. Also, We make improvements to existing ones and enhance our services to meet our client’s developing needs. Because we ensure to stay at the top of the market, always.
You are always guaranteed to find what you are looking for with more than 50 features in nandbox app builder. Moreover, we always take into consideration the feedback of our valuable clients. So, if you have any suggestions for any upgrades or improvements, or features that you would like to see in nandbox app builder write your suggestion and let us know!
Your App, Your Entity
Create chat apps that show up branded, on Google Play and the App Store, with your entity’s logo, images, and colors. Sign up now and get up to two hours of professional services to help you publish your app on Google Play Store and the App Store, additionally, nandbox guarantees a technologically advanced native application. Efficiently unique with a huge collection of features to make sure that you can easily make your dream app come true.
Controlling your app’s look and feel has never been easier with nandbox. Either on the top of the screen for Android devices. Or at the bottom of the screen for Android and iOS devices or have a customized screen in the place where you can easily install buttons and links on each screen.
Frequently Asked Questions
Got a question? We’re here to help.
Who is nandbox Inc.?
nandbox Inc. is a Canadian company founded in 2016 as a digital platform that provides a reliable cloud service that is characterized by ultimate security, scalability, and a guaranteed uptime of 99.999%. The digital platform of nandbox empowers businesses, communities, and individuals with multi-tier solutions to facilitate communications at all levels. Its centralized architecture enables solid integrations with back-end systems, payment and API gateways, and external applications.
What is nandbox App Builder?
It is a no-code, mobile app builder which enables everyone to make mobile apps with no coding and no hosting. nandbox requires no upfront costs. Instead, you can build your app and enjoy a lifetime of app support. With nandbox App Builder, you can build personalized, native, hosted-ready mobile apps using a simple drag-and-drop approach. nandbox guarantees the best-in-class capabilities in your app, check out some of the reviews of our clients.
How much does it cost?
nandbox provides three pricing options, depending on the number of registered users, storage, and data transfer. Once you subscribe to the following plans: Basic, Professional, or Premium your 14-day free trial will start, wherein you can build and launch your app. You can check out our pricing packages.
How many features does nandbox support?
nandbox app builder contains dozens of features that you can integrate into your app such as Instant Messaging, Voice & Video Calls, Map Tracking, Mobile Store, Booking & Events Management, Mobile Payment, and much more!
What’s a native app?
A native app is a software application that is designed to work on a specific platform, either Android or iOS, unlike web-based apps that operate using a web browser on your device.
How do I create an app using nandbox?
nandbox app builder operates using a simple drag-and-drop mechanism, without any technical knowledge, you can create a full functioning application in five simple steps. Check out our definitive guides.
